Établir un cahier des charges pour un site internet est essentiel pour tout projet web. Avant de commencer à le rédiger, vous devez utiliser ou bâtir un support complet permettant de lister toutes les spécificités nécessaires et d'exprimer votre besoin de manière claire et exhaustive. Dans cet article, nous explorerons en détail ce qu'est un cahier des charges, son importance, ce que doit contenir son contenu, et bien plus encore.
Un cahier des charges de site internet c’est quoi ?
Avant de plonger dans les détails, clarifions d'abord ce qu'est un cahier des charges pour un site internet. En termes simples, c'est un document détaillé décrivant les objectifs, les exigences et les spécifications d'un projet web. Il sert de guide pour tous les acteurs impliqués, des clients aux développeurs en passant par les designers. Il s’agit d’un document qui va vous suivre tout au long du processus de conception de votre site internet de la première réunion à la mise en ligne.
Est-ce que réaliser un cahier des charges est obligatoire ?
La question de l'obligation d'un cahier des charges pour un site internet revient souvent. En réalité, bien qu'il ne soit pas toujours obligatoire juridiquement, il est fortement recommandé, voire indispensable, pour garantir la réussite d'un projet web. La création d’un cahier des charges aide à aligner vos attentes avec les ressources de l’agence et à éviter les malentendus entre les parties prenantes.
Ne pas réaliser ou mal réaliser son cahier des charges c’est prendre le risque de :
- Exploser le budget annoncé
- Obtenir un résultat éloigné de vos besoins réels
- Être en conflit avec votre prestataire web ou votre équipe
Le cahier des charges permet aussi de coucher sur papier vos besoins et vos attentes et vous aide à avancer vous-même dans l’expression de vos besoins. Vous verrez qu’entre le moment où vous commencez et la fin de la rédaction de votre CDC, le projet aura considérablement évolué.
Que doit contenir votre cahier des charges ?
Un bon cahier des charges de site web doit être complet et détaillé. Il doit contenir les informations essentielles, importantes et annexes pour guider efficacement le développement du site. Examinons de plus près ce que chacune de ces catégories implique.
Les informations essentielles :
Les informations essentielles sont les éléments fondamentaux du cahier des charges. C’est la clarté et la précision de ces informations qui permettront à votre agence web de savoir si elle peut se positionner sur le projet et lui permettra de créer un devis. Ils incluent :
1. La présentation de votre entreprise et/ou de votre activité
Soyez exhaustif et pédagogue, le prestataire doit impérativement bien comprendre votre activité et ses enjeux.
2. Les objectifs du site
Site vitrine, boutique en ligne, catalogue, outil de génération de prospects, site d’actualité, Extranet, plateforme marketing, outil de référencement naturel (SEO).
3. Le public cible (btob, btoc, âges, sexe…)
À qui va s’adresser votre site. Cela est très important pour des raisons de positionnement et de design, par exemple : si votre site cible plutôt les jeunes femmes en btoc, le site sera totalement différent que si il s’adresse à des acheteurs btob de l’industrie
4. Les raisons qui vous poussent à refaire votre site Web et les points clés de succès
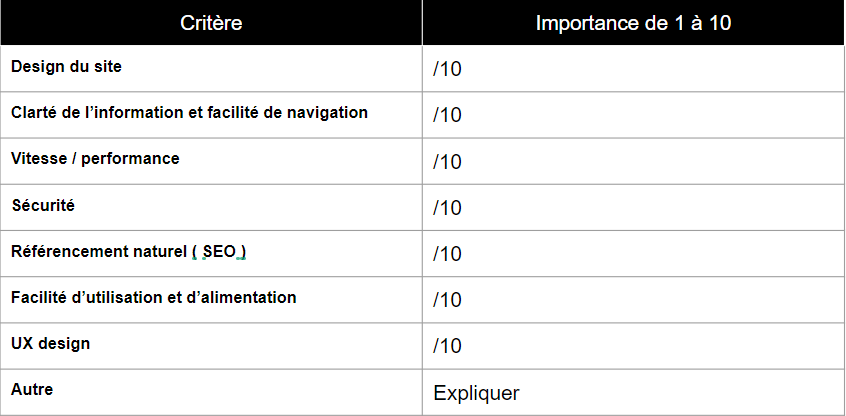
Lister les critères sur lesquels vous aller juger le travail du prestataire ou de l’équipe.
N’hésitez pas à donner des notes par importance :
Exemples :
Design / visuel : 8/10
Clarté de l’information et facilité de navigation : 8/10
Vitesse / performance : 7/10
Sécurité : 5/10
Référencement naturel : 10/10
Facilité d’utilisation et d’alimentation : 5/10
Coût du projet : 2/10
UX design : 6/10

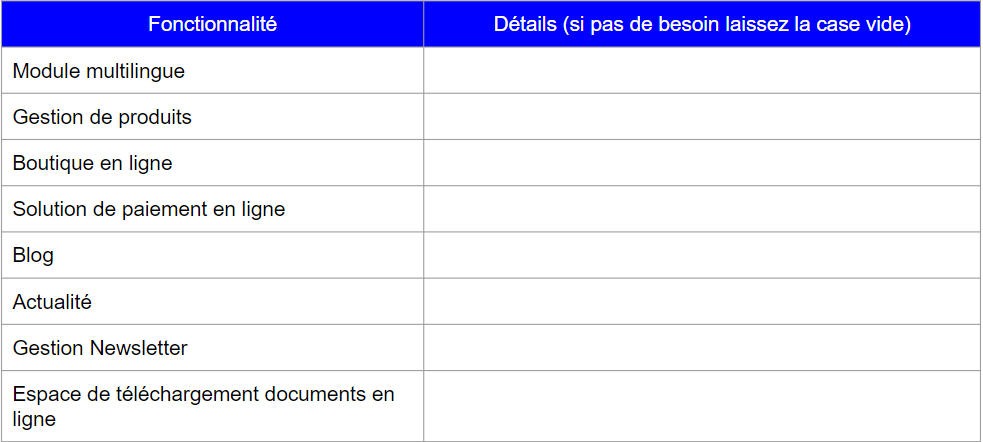
5. Les fonctionnalités principales essentielles
Qu'il s'agisse d'un site vitrine ou d'un site e-commerce, vous devez faire une description complète de votre besoin. Lister les éléments que vous souhaitez voir apparaître sur votre site internet.
- Multilingue
- Catégorie de produits
- Fiches produits
- Boutique en ligne avec paiement en ligne
- Module de blog
- Module d’actualité
- Newsletter
- Offres d’emploi et candidatures
- Hébergement et Téléchargement de données
- Espace clients
- Log à un compte client ou espace à l’accès restreint
- Centre de ressources
- Forum
- Commentaires utilisateurs
- Calculateur, configurateur
- Billetterie

6. Les outils avec lesquels vous souhaitez communiquer
Un site web est l'endroit idéal à partir duquel déployer votre stratégie Webmarketing. Afin que votre agence puisse travailler en toute cohérence avec vos outils existants, vous devez lister et fournir toutes ces informations.
- Votre agence peut créer des automations entre vos outils marketing ou de production et votre site. Par exemple :
- CRM
- ERP
- Outil d’e-mailing ou logiciel marketing
- Applications
- Intranet ou espace client
- Logiciel métier
- Compte réseaux sociaux
- Youtube

7. Les délais et le planning
Si vous ne donnez pas de délai imposé ou de date espérée de fin de projet vous risquez d’avoir de grosses déconvenues. Fixez des objectifs SMART à votre équipe et à votre prestataire.
8. Les ressources dont vous disposez en interne
N'oubliez pas que refaire un site va aussi être une énorme charge de travail côté client. La rédaction des textes par exemple est une étape difficile longue et fastidieuse. Lister les ressources du projet de votre côté :
- Validation des étapes (direction) : nom + disponibilité hebdomadaire
- Chef(fe) de projet : nom + disponibilité hebdomadaire
- Rédacteurs(trices) : nom + disponibilité hebdomadaire
- Autres ressources : Noms + disponibilité

9. Lister les éléments dont vous allez devoir changer REGULIEREMENT les contenus
On ne modifie pas une page "à propos" tous les jours. Expliquez à vos prestataires potentiels vos besoins réels en termes de modification de contenus. Soyez réaliste, la réponse : "je veux tout pouvoir modifié, tout le temps" n'est généralement pas la bonne.
- Éditer des articles
- Éditer les news
- Ajouter des utilisateurs
- Ajouter des produits
- Ajouter des uses cases
- Ajouter des membres d’équipes
- Ajouter des offres d’emploi
- Accessibilité
Les informations importantes :
En plus des informations essentielles, le cahier des charges doit également inclure des détails importants tels que :
1. Des accès à votre/vos sites actuels sur Google Analytics et Google Search Console
2. La structure du site et son arborescence (faite un schéma avec le nombre de pages et le nombre de page au design différent).
3. La navigation (Mega menu, footer…)
4. Des exemples de designs que vous appréciez sur le Web et chez vos concurrents
5. Votre charte Graphique
6. Vos contraintes éventuelles
Les informations annexes :
Les informations annexes comprennent tout ce qui peut être utile mais qui n'est pas nécessairement critique pour le développement initial du site. Cela peut inclure des détails sur la maintenance future, le souhait d’une technologie ou d’un hébergeur spécifique, de l’écoconception, la méthode de gestion de projet, les outils Analytics à connecter…
Doit-on évoquer le budget dans le cahier des charges ?
L'une des questions cruciales lors de l'élaboration d'un cahier des charges de site internet est de savoir s'il faut mentionner le budget que vous attribuez au projet.
Il y a 2 écoles :
La première qui vise à laisser venir et qui est la plus courante. Vous ne donnez pas de notion de budget car vous pensez que :
- Cela évitera que le prestataire ajuste son offre sur votre budget
- Permettra de comparer les différentes réponses sans les orienter
- Vous permettrez peut-être d’avoir une bonne surprise et d’obtenir des prix plus bas que ce que vous aviez prévu.
- Vous n’avez aucune notion des prix
Cette première stratégie est clairement une erreur, pourquoi ?
Parce que vous n’aurez jamais la même base technique de comparaisons.
« Dans la vraie vie, comparez-vous le prix d’une Ferrari et d’une Clio ? »
C’est la même chose pour le Web, entre 2 devis trop de choses vont varier, la technologie utilisée, la compétence des équipes, le niveau de finition, la recherche graphique, qualité du suivi projet, le SEO
Un devis pour un site web pour le même projet peut varier de 1 X 5 ou de 1 X 10
Vous allez donc faire comme tout le monde, prendre un devis du milieu, ni le moins cher car cela vous semble louche ou démontre implicitement un manque de qualité, ni le plus cher car vous avez l’impression de vous faire escroquer !
Acheter un site web, c’est comme acheter un appartement si vous ne donnez pas votre fourchette de budget vous allez perdre du temps, faire perdre du temps au prestataire et être déçu.
Vous allez avoir un prestataire génial qui va vous faire rêver alors que vous n’avez pas les moyens de vous les offrir.
Donc optez pour la deuxième école et donnez une fourchette de prix
Par exemple : budget entre 10K et 15K ou budget maximum 15k

Un cahier des charges est-il utile pour un projet agile ?
Le développement agile est devenu de plus en plus populaire dans le domaine du développement web par exemple la méthode Scrum. Mais cela soulève la question de savoir si un cahier des charges est toujours utile dans un tel contexte. La réponse est oui, bien que le cahier des charges puisse être plus flexible et évolutif pour s'adapter à la nature itérative du développement agile.
Différences entre cahier des charges et cahier des charges fonctionnel
Il est important de distinguer un cahier des charges général et un cahier des charges fonctionnel. Alors que le premier décrit les objectifs et les spécifications générales du projet, le second se concentre davantage sur les fonctionnalités spécifiques du site web. Les deux documents sont souvent complémentaires et peuvent être nécessaires pour différents aspects du projet.
En général c’est le client qui rédige le cahier de charges général et le cahier des charges fonctionnel est construit avec le prestataire choisi.
Sous quelle forme le présenter ?
Le cahier des charges peut être présenté sous différentes formes, selon votre préférence et les besoins du projet. Il peut s'agir d'un document texte, d'une présentation PowerPoint, ou même d'une maquette interactive. L'essentiel est de choisir un format clair et facile à comprendre pour toutes les parties prenantes.
Attention à un point : Vous n’allez certainement pas utiliser le même vocabulaire que votre prestataire. Le monde de la tech et du web utilise un jargon très précis et technique. Utiliser le bon vocabulaire va être essentiel pour être bien compris par les équipes techniques. Si vous ne maîtrisez pas ce vocabulaire faites-vous aider par un professionnel pour corédiger votre CDC.
Les erreurs classiques
Malgré l'importance du cahier des charges pour un site internet, il est fréquent de rencontrer certaines erreurs lors de sa rédaction. Voici quelques-unes des erreurs les plus courantes à éviter absolument.
1. Pensez que c’est rapide ou facile
Cette erreur réside dans la sous-estimation du temps ou de la difficulté nécessaire pour réaliser un CDC complet. Penser que cette étape est rapide ou facile, on risque de ne pas accorder suffisamment de temps, de ressources ou d'attention à cette tâche, ce qui peut entraîner des résultats médiocres ou incomplets. Cela peut également conduire à des retards ou des imprévus si la complexité réelle du projet n'est pas considérée dès le départ. En somme, c'est une erreur de jugement qui peut compromettre la qualité et l'efficacité de toute votre refonte. Un Cahier des charges complet c’est au minimum 1 semaine de travail !
2. Manquez de clarté dans les exigences
Un cahier des charges ambigu ou imprécis peut entraîner des malentendus et des frustrations pendant le développement du site. Il est crucial de fournir des exigences claires et détaillées pour éviter toute confusion.
3. Ignorer les retours des parties prenantes
Impliquez les parties prenantes dès le début du processus de rédaction du cahier des charges est essentiel. Ignorer leurs retours ou leurs contributions peut conduire à un document inadapté aux besoins réels du projet. Les prestataires potentiels vont vous apporter leurs points de vue et surtout leurs expériences techniques sur la faisabilité du projet.
4. Oublier la flexibilité
Bien que le cahier des charges établisse les bases du projet, il est important de rester flexible et ouvert aux ajustements au fur et à mesure que le projet avance. Ignorer cette flexibilité peut entraîner des retards ou des dépassements de budget.
5. Imposer une technologie pour vous rassurer
Lors de la rédaction du cahier des charges, il est crucial de ne pas imposer une technologie spécifique simplement parce qu'elle est familière ou confortable pour vous ou votre équipe. Cette erreur est courante lorsque les décideurs ne sont pas familiarisés avec les alternatives disponibles ou ne comprennent pas pleinement les besoins du projet.
Imposer une technologie sans évaluer d'autres options peut entraîner plusieurs problèmes. Tout d'abord, cela peut limiter les possibilités et empêcher l'utilisation de solutions plus adaptées ou plus efficaces pour le projet. En outre, cela peut entraîner des coûts supplémentaires, des retards ou des complications inutiles si la technologie choisie ne répond pas pleinement aux besoins du site web.
Au lieu de cela, il est important de mener une analyse approfondie des différentes technologies disponibles, en tenant compte des avantages et des inconvénients de chacune par rapport aux exigences spécifiques du projet. Cela permettra de prendre une décision éclairée et de choisir la technologie la mieux adaptée pour atteindre les objectifs du site web de manière efficace et efficiente.
6. Imposer des délais ou des coûts incohérents
Il est essentiel de définir des délais et des coûts réalistes dès le départ pour garantir le succès et la viabilité du projet de site web. Cela nécessite une évaluation minutieuse des besoins et des ressources disponibles, ainsi qu'une communication ouverte et transparente entre toutes les parties prenantes impliquées dans le processus de développement.
7. Se lancer sans avoir consulté tous les services et recensé leurs besoins
Lors de la planification d'un projet web, il est crucial d'impliquer toutes les parties prenantes dès le début. Cela comprend non seulement les membres de l'équipe de développement, mais aussi les représentants des départements marketing, commercial, opérationnel et la direction !
En négligeant de consulter toutes les équipes impliquées et de comprendre leurs besoins spécifiques, vous risquez de devoir faire souvent machine arrière et de faire exploser votre budget et vos délais.
Exemple de cahier des charges de site Web
Contactez-nous pour recevoir un exemple gratuit, complet et non bandé ou prendre rendez-vous pour un accompagnement gratuit

Conclusion
En conclusion, un cahier des charges de site internet est un outil essentiel pour garantir le succès d'un projet web. Croire qu'il suffit de se focaliser sur le design est une erreur. En définissant clairement les objectifs, les exigences et les spécifications du site, il permet de guider efficacement toutes les étapes du développement. En évitant les erreurs courantes et en restant ouvert à la flexibilité, un cahier des charges bien élaboré peut contribuer grandement à la réussite d'un projet web.

