Internet et l’écologie ne font pas toujours bon ménage. La quantité d’énergie nécessaire pour le stockage des milliards de fichiers sur des serveurs, fait qu’aujourd’hui en France le web représente 12 % de la consommation électrique et 3 % de la consommation d'énergie finale.
Avoir un site internet éco-conçu peut donc représenter un petit geste pour notre avenir à tous. Attention cependant à rester cohérent dans vos actions et éviter le Greenwashing.
Voici quelques conseils qui je l’espère vous seront utiles pour construire un site web performant et respectant au maximum vos valeurs.
Qu'est-ce que l'écoconception ?
L'écoconception d'un site web consiste à concevoir et à développer un site web de manière à réduire au maximum son impact environnemental tout au long de son cycle de vie, de sa création à sa mise hors service. Cela implique de prendre en compte différents aspects, tels que la consommation d'énergie, les émissions de gaz à effet de serre, la gestion des ressources et la durabilité des serveurs et des infrastructures.
Quelles sont les bonnes pratiques pour créer un site respectueux de l’environnement ?
Réduire la taille des fichiers, minimiser les requêtes HTTP, compresser les ressources, optimiser le code, améliorer la vitesse de chargement du site et réduire la consommation d'énergie des serveurs.
Réduire la taille des fichiers
Lors de la production d'un site web la réduction de la taille des fichiers est le point clé. État des lieux :
Compression des images
Utiliser des outils de compression d'images pour réduire leur taille sans compromettre trop la qualité visuelle. Des formats d'image plus efficaces, comme WebP, peuvent également être utilisés pour obtenir des économies supplémentaires. Penser à réduire vos images avant de les implanter sur votre serveur.
Essayer de ne pas dépasser 100 Ko par image.
Minification des fichiers CSS et JavaScript
Supprimer les espaces, les commentaires et les caractères superflus dans les fichiers CSS et JavaScript pour réduire leur taille sans altérer leur fonctionnalité.
Des outils comme https://www.toptal.com/ de minification automatisés sont disponibles pour simplifier ce processus.
Concaténation des fichiers
Fusionner plusieurs fichiers CSS ou JavaScript en un seul fichier pour réduire le nombre de requêtes HTTP nécessaires au chargement de la page.
Utiliser du LazyLoading pour les images
Le Lazy Loading est une technique utilisée dans le développement web pour optimiser le chargement des images sur une page. L'idée principale derrière le Lazy Loading est de retarder le chargement des images jusqu'à ce qu'elles soient nécessaires, c'est-à-dire jusqu'à ce qu'elles entrent dans le champ de vision de l'utilisateur, souvent lorsqu'il fait défiler la page. Cela permet d'économiser pas mal de ressources.
Réduire la complexité de votre DOM
Attention à la complexité du DOM qui va considérablement alourdir les ressources nécessaires pour charger votre page.
Utilisation d'un CDN
Utiliser un réseau de diffusion de contenu (CDN) pour distribuer les ressources statiques du site web (images, CSS, JavaScript) à partir de serveurs situés à proximité des utilisateurs, ce qui réduit les temps de latence et améliore les performances globales du site.
Optimisation des polices
Limiter le nombre de polices utilisées sur le site et utiliser des formats de polices optimisés pour le web, tels que WOFF2, pour réduire la taille des fichiers de police téléchargés par les utilisateurs.
Ne garder QUE le contenu indispensable
Nous avons tous sur nos sites web des contenus obsolètes (articles, actualités images…) qui ne sont plus d’actualité ou n’ont pas d’utilité réelle. Pensez à supprimer votre contenu inutile de manière régulière afin de ne pas encombrer les serveurs.
Souscrire à un hébergement écologique
Choisir des fournisseurs d'hébergement web qui utilisent des sources d'énergie renouvelable et qui ont mis en place des pratiques pour réduire leur empreinte carbone.
Une liste est fournie dans cet article : https://www.leptidigital.fr/hebergement-web/hebergeur-web-ecologique-21313/
Essayer aussi de privilégier des hébergeurs locaux plutôt que des hébergeurs situés à l’autre bout du monde.
Utiliser des technologies éco-responsables
Privilégier l'utilisation de technologies et de langages de programmation plus efficaces sur le plan énergétique, et éviter l'utilisation excessive de scripts et de plugins qui peuvent ralentir le site.
À l’agence TMO nous travaillons sur la stack MERN qui a accéléré considérablement les performances des sites tout en réduisant l'impact environnemental des sites web développées avec ces technologies par rapport à un CMS grand public.
Adopter un design minimaliste
Adopter un design épuré et minimaliste pour réduire la complexité visuelle et le poids des pages, ce qui contribue à une meilleure efficacité énergétique lors du chargement du site. Si vous poussez le concept écologique à son apogée, vous devez vraiment réduire la complexité graphique de votre site web,mais cela ne doit pas l’empêcher d’être design et de donner envie. Design épuré et graphisme font parfois bon ménage.
Réaliser des économies d'énergie
Mettre en place des fonctionnalités telles que la mise en veille automatique des serveurs lorsqu'ils ne sont pas utilisés, et optimiser les processus de sauvegarde et de gestion des données pour réduire la consommation d'énergie.
Optimiser votre budget Crawl (astuce SEO)
En tant qu’agence SEO, nous ne pouvons que vous encourager à réduire la charge des robots des moteurs de recherche qui explorent chaque jour votre site.
Réduire son budget de crawl fait référence à la réduction de la quantité de ressources allouées à l'exploration et à l'indexation des pages web par les robots d'exploration (spiders) des moteurs de recherche, tels que Googlebot pour Google.
Utilisez bien votre fichier robots.txt par exemple.
Écoconception notion réelle ou biaisée ?
Alors comme toute notion écoresponsable à l’heure actuelle vous allez vous demander si l’écoconception de votre site est un point à réel impact ou une énième tentative de green Washing.
Un peu des deux !
Toute notion d’écologie doit s’inscrire dans une démarche globale d’amélioration continue et ne doit jamais être un élément isolé.
Comme toute notion celle-ci présente des biais et des incohérences.
Exemple 1 : obtenir un score de A ou B sur un des outils présentés ci-dessous et garder des tonnes de contenus inutiles sur votre site est contradictoire. Ou héberger des dizaines de vidéos obsolètes sur les serveurs de Youtube.
Exemple 2 : Tenter d’avoir un site 100% eco-conçu et garder nos boîtes e-mail pleines sans jamais les trier. Petite astuce utilisée https://www.cleanfox.io/
Exemple 3 : Avoir un site “vert” pour se donner bonne conscience ou l’utiliser comme un argument commercial en envoyant des milliers d’e-mails non ciblés pour promouvoir sa démarche.
Exemple 4 : Présenter son site comme eco-concu et exercer une activité fortement polluante (ma centrale à charbon à un site eco-conçu ! )
Quels outils utiliser pour l’écoconception de votre site ?
Comme tous artisans vous devez avoir les bons outils pour travailler. Afin de travailler sur l'écoconception de votre site, nous vous proposons quelques outils.
Vous en trouverez certainement d'autres ressources en ligne qui vous seront utiles.
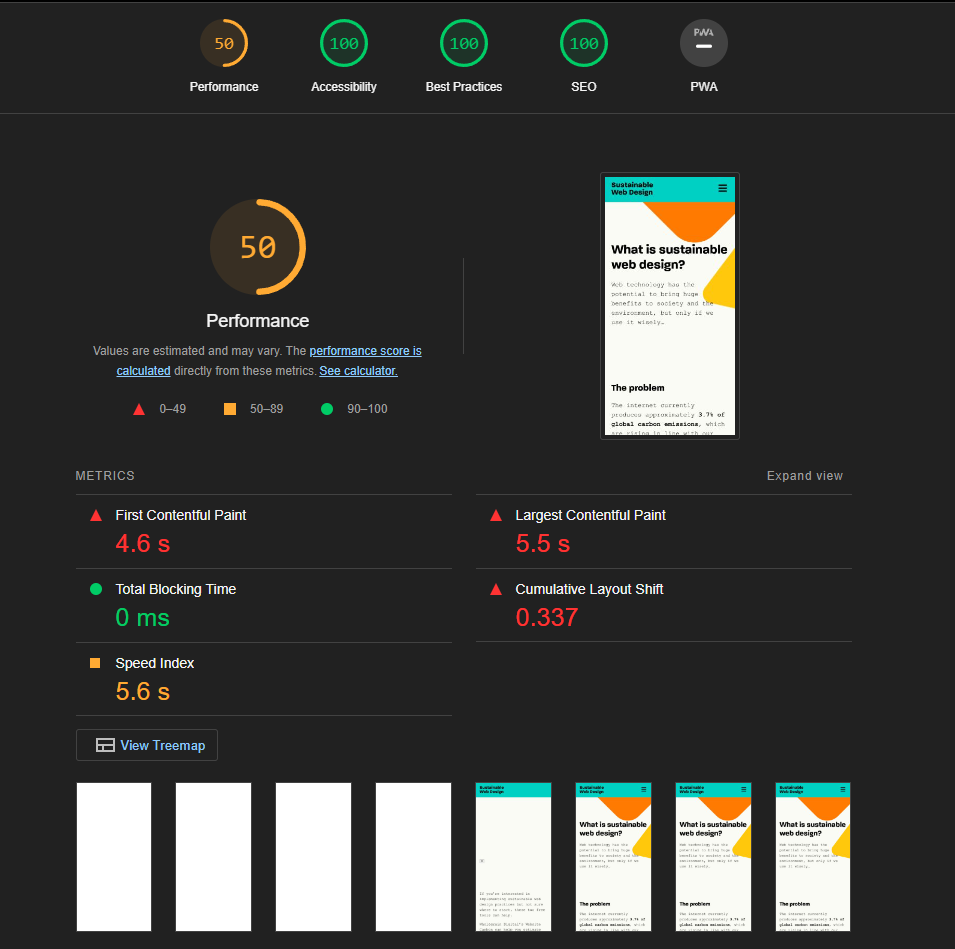
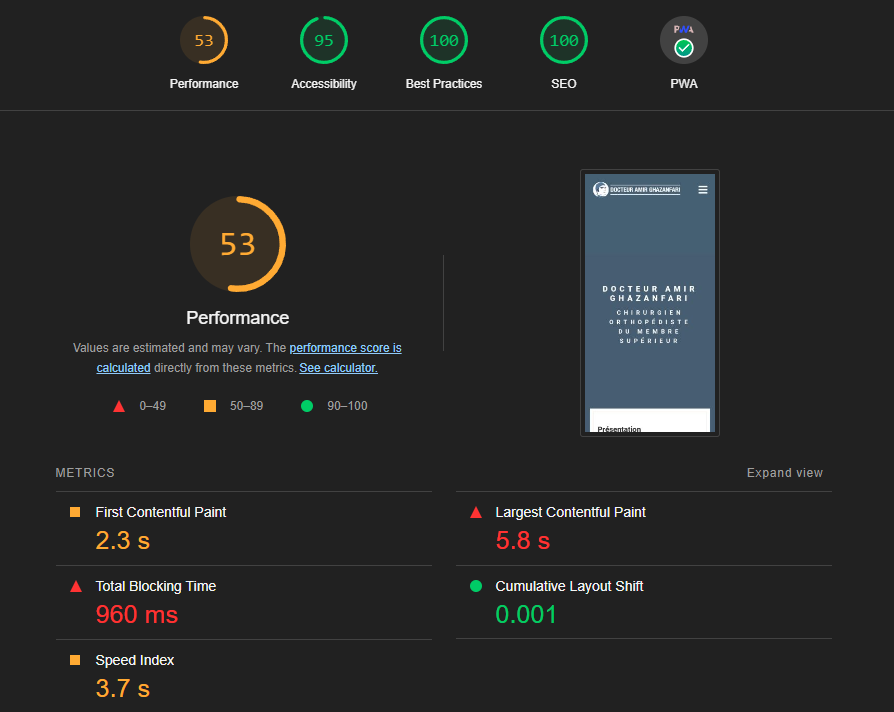
Google Lighthouse
https://chromewebstore.google.com/detail/lighthouse/blipmdconlkpinefehnmjammfjpmpbjk
L’outil pour les développeurs open source développé par Google est une extension de Chrome pour évaluer la qualité globale d'un site web possède des fonctionnalités dédiées à l’éco-conception comme :
Évaluation de la performance : Google Lighthouse évalue la vitesse de chargement d'un site web et identifie les opportunités d'optimisation pour réduire le temps de chargement des pages. Des temps de chargement plus rapides peuvent contribuer à réduire la consommation d'énergie des utilisateurs et des serveurs.
Compression et optimisation des ressources : Lighthouse analyse les ressources du site web, telles que les images, les fichiers CSS et JavaScript, et identifie les opportunités d'optimisation, comme la compression des images et la minification des fichiers CSS et JavaScript, pour réduire la taille des fichiers téléchargés et améliorer l'efficacité énergétique du site.
Utilisation des ressources système : Lighthouse évalue l'utilisation des ressources système par le site web, notamment l'utilisation du processeur et de la mémoire, et identifie les opportunités d'optimisation pour réduire la consommation des ressources système, ce qui peut contribuer à une meilleure efficacité énergétique.
Accessibilité et utilisation de la batterie : Lighthouse évalue également l'accessibilité et l'impact sur l'utilisation de la batterie des appareils pour les utilisateurs, en identifiant les pratiques qui peuvent réduire la consommation de la batterie et améliorer l'expérience utilisateur

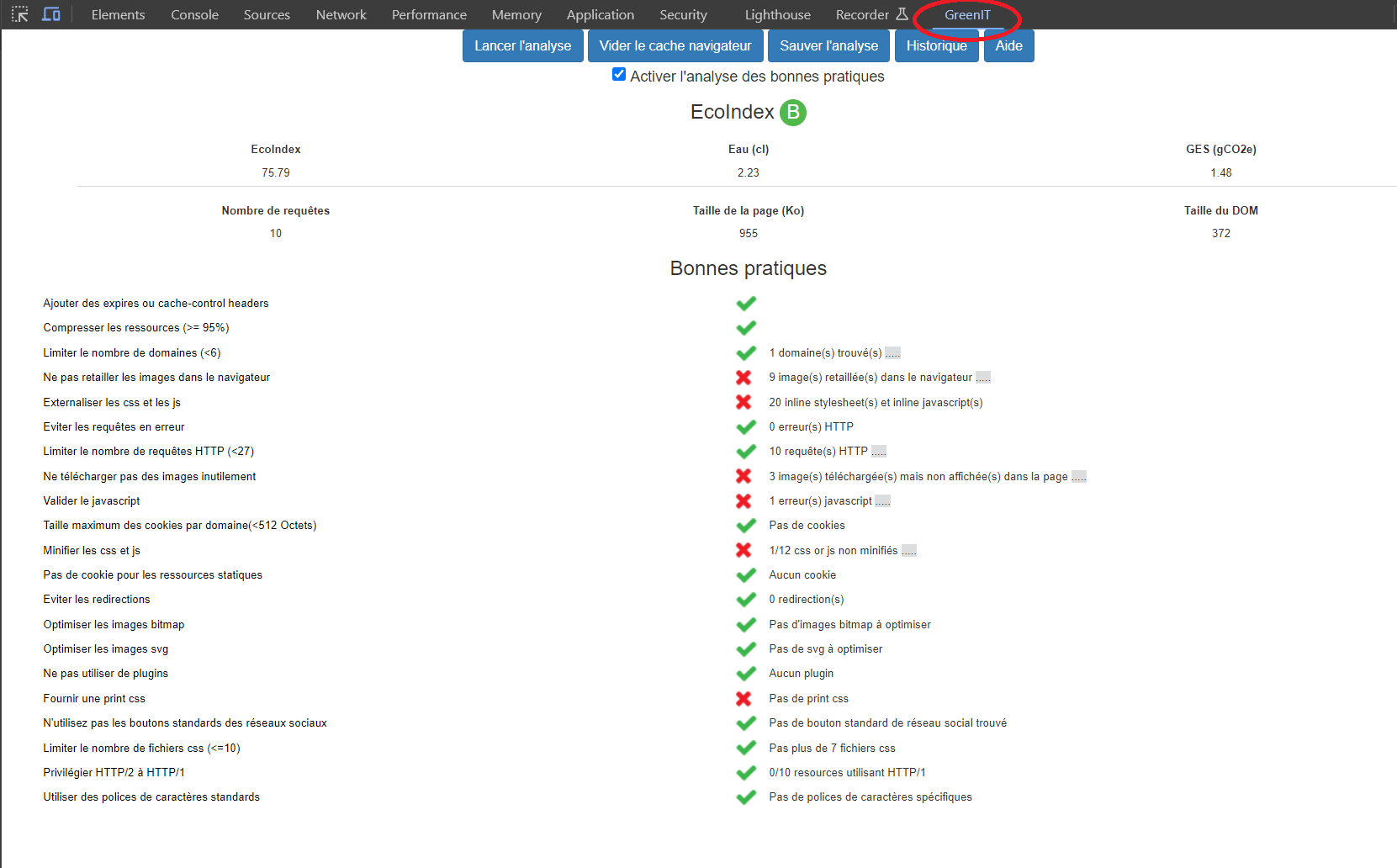
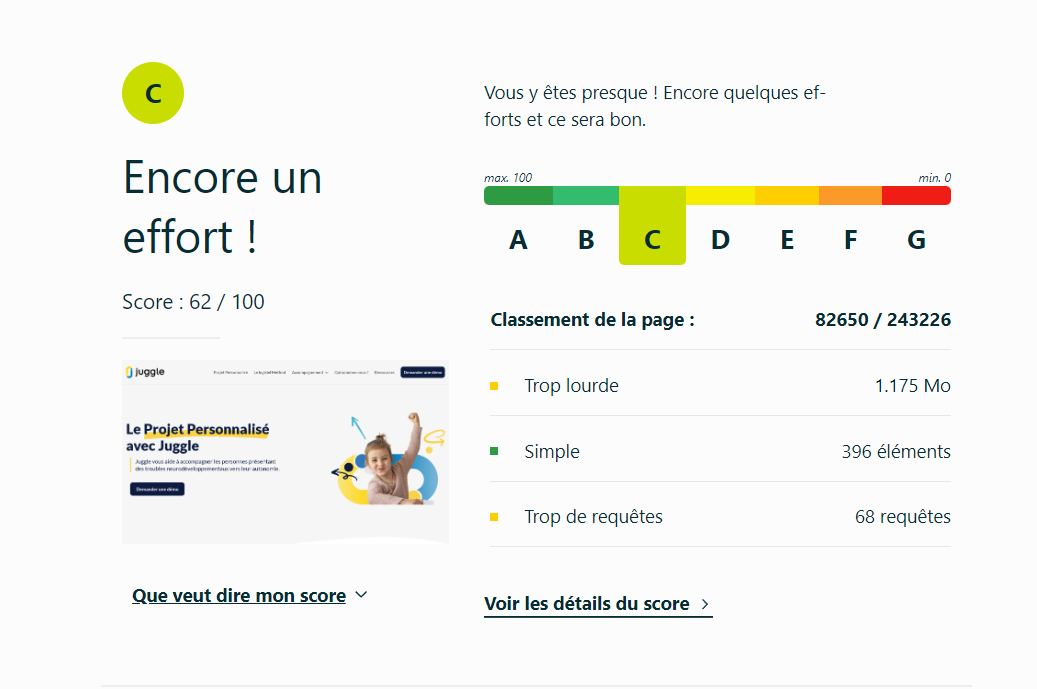
Green IT Analysis
https://chromewebstore.google.com/detail/greenit-analysis/mofbfhffeklkbebfclfaiifefjflcpad?pli
Superbe outil (extension chrome) recommandé par le gouvernement : https://ecoresponsable.numerique.gouv.fr/publications/referentiel-general-ecoconception/
Il permet d’évaluer votre site sur de nombreux critères et d’apporter des recommandations techniques et pratiques afin de le rendre le plus éco-responsable possible.
Idéal lors de la phase de développement d'un site.
L'outil attribut à votre page une note de A à F, de plus l'analyse des bonnes pratiques vous fournit une liste pertinente de points améliorables.
Allez dans votre inspecteur : CTRK + MAJ + C > rubrique GreenIT

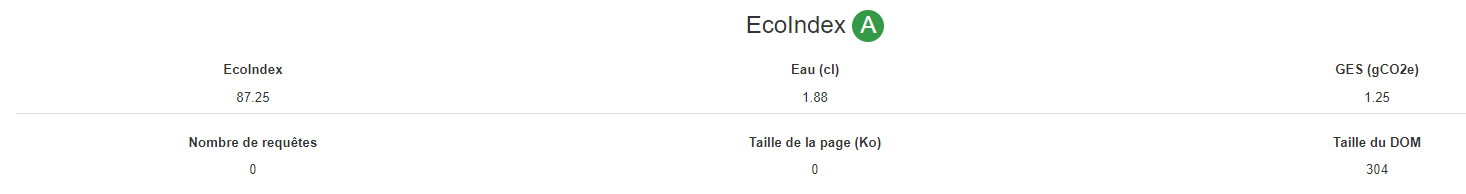
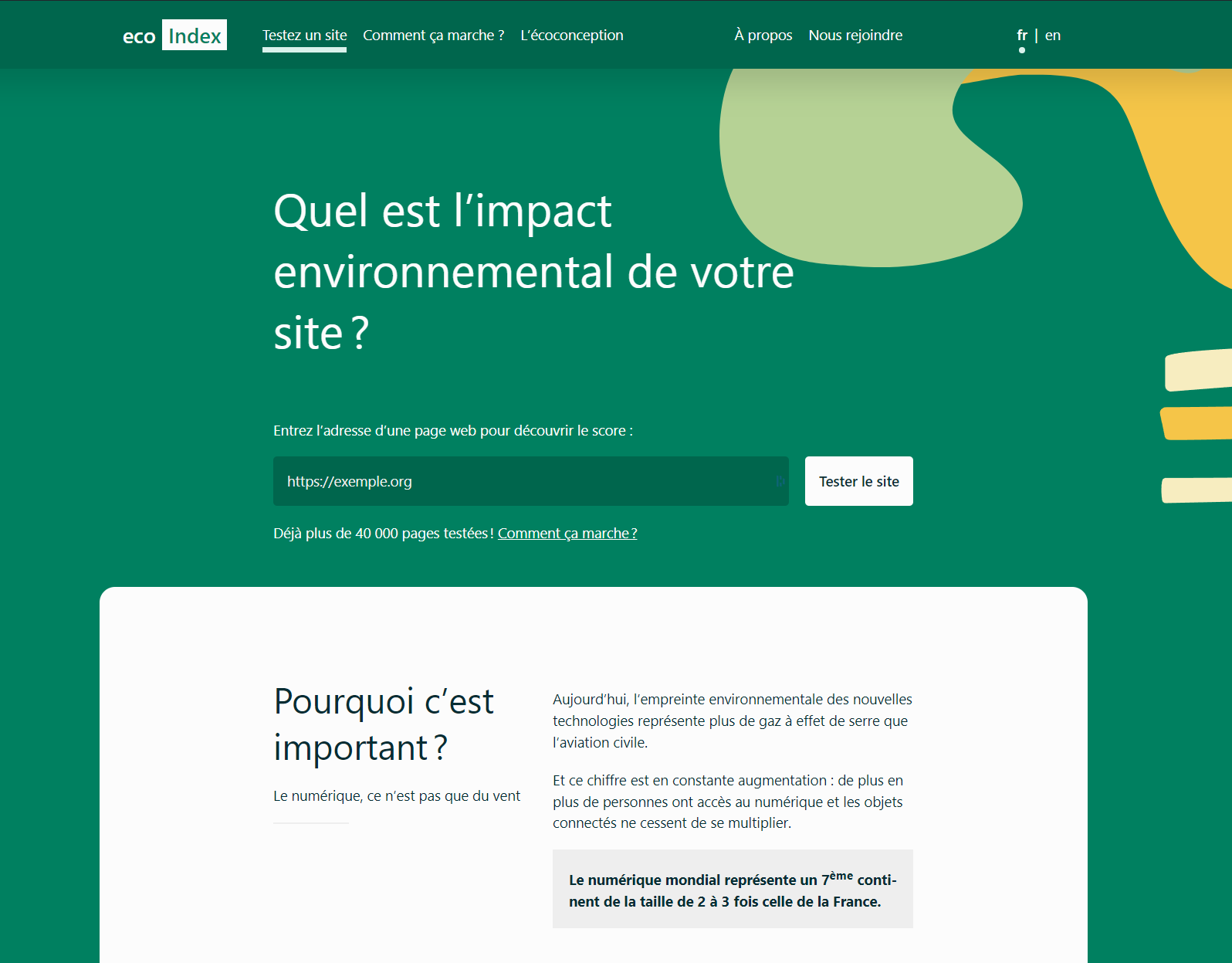
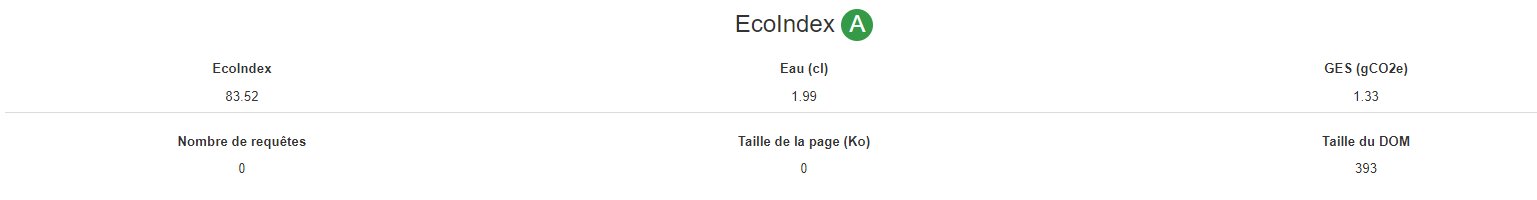
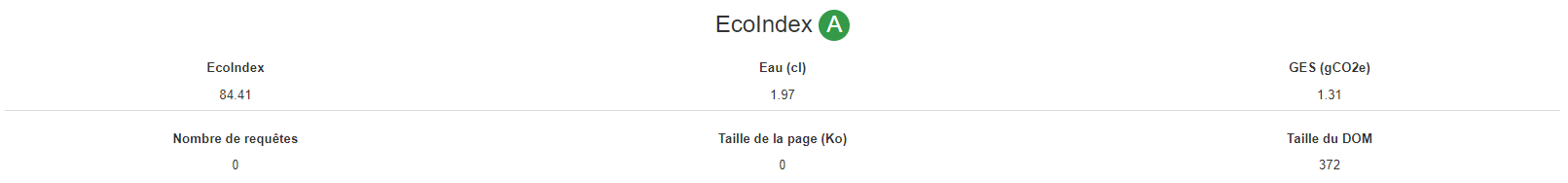
Ecoindex
ecoIndex permet de prendre conscience de l’impact environnemental d’internet et de proposer des solutions concrètes.
L’outil analyse gratuitement les sites web et vous aide à identifier rapidement les priorités en termes d’amélioration.
Cet outil très/trop exigeant permet de faire ressortir à quel point un site internet impact l’environnement notamment en termes d’utilisation. Le site promeut également de très bons conseils sur l'impact écologique de nos actions numérique.

Votre site web est-il fait en écoconception ?
Bien sûr vous vous posez la question de savoir quel est l’impact environnemental de votre propre site internet. Vous pouvez utiliser des outils vus plus haut, bien sûr, mais aussi vous poser quelques bonnes questions :
- Est-ce que l’intégralité du contenu de mon site (images, articles, actualités…) est encore nécessaire ou dois-je en supprimer une partie ?
- Est-ce que créer 300 articles objectifs SEO avec Chat GPT sans apporter aucune valeur ajoutée est une bonne pratique ?
- Est-ce que je dois rester sur une technologie qui consomme de l’énergie pour des tonnes de fichier inutiles ?
- Puis-je bloquer le passage de certains Robots.txt d’exploration des moteurs de recherche ?
- Quel est l’impact réel de mon entreprise sur l’écologie au niveau global ?
- Bloquer l’exploration de mon site s’il n’a aucun objectifs SEO est il pertienet ?
Envoyez-nous l’adresse de votre site et nous testerons pour vous.
Exemple de sites “écologiques”
Vous voulez des exemples de sites internet en écoconception.
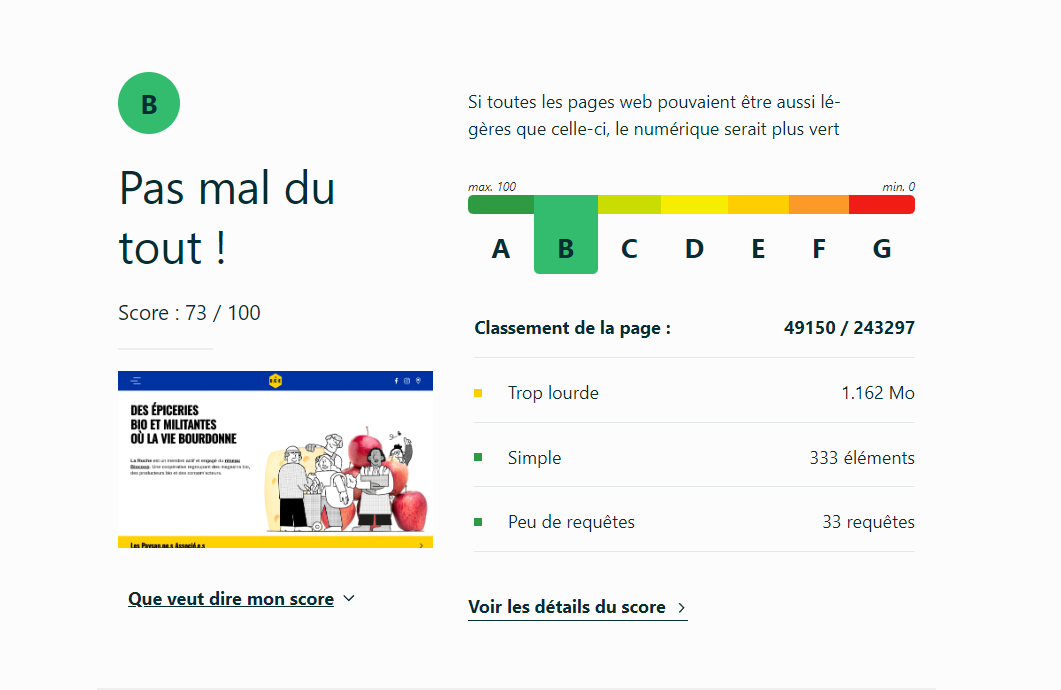
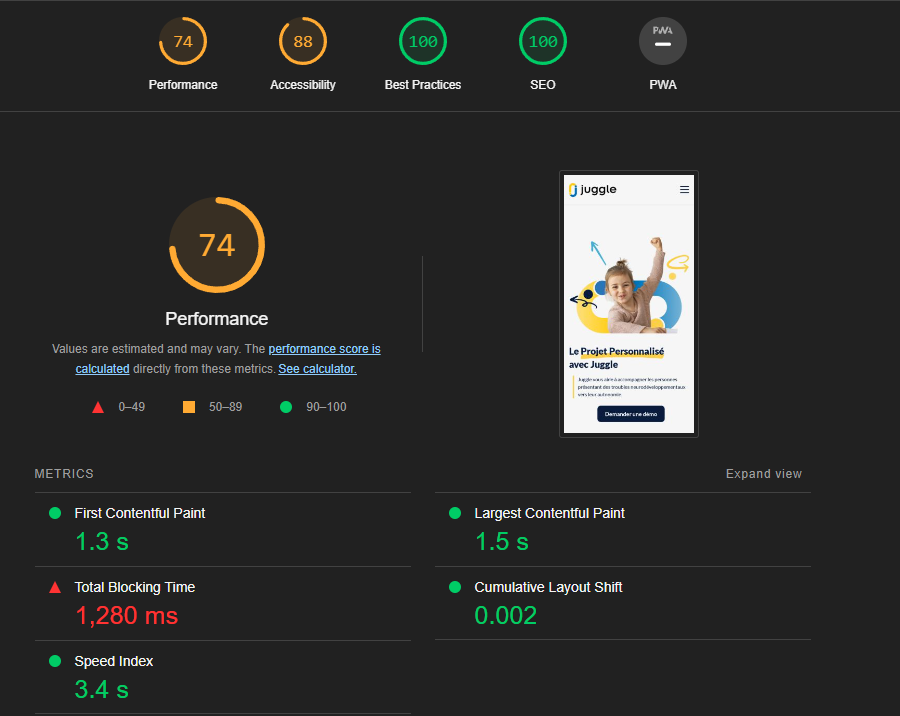
Voilà un exemple de site réalisé par notre agence Web (sans demandes spécifiques des clients dans ce sens) qui respect assez bien les consignes données ci-dessus.
On voit que l'utilisation de la technologie, le design épuré et les bonnes pratiques permettent d'obtenir de bon résultat en termes de design, d"éco responsabilité et de performances, cela sans se focaliser sur la démarche.
Site de Juggle.fr :



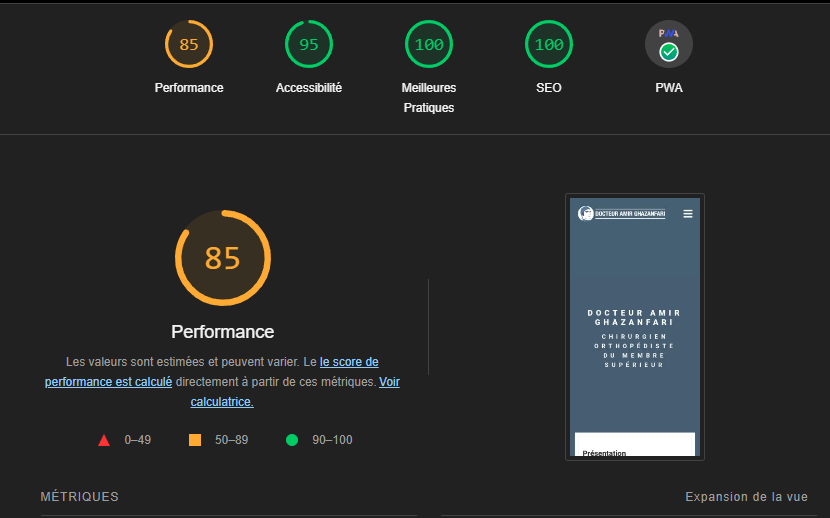
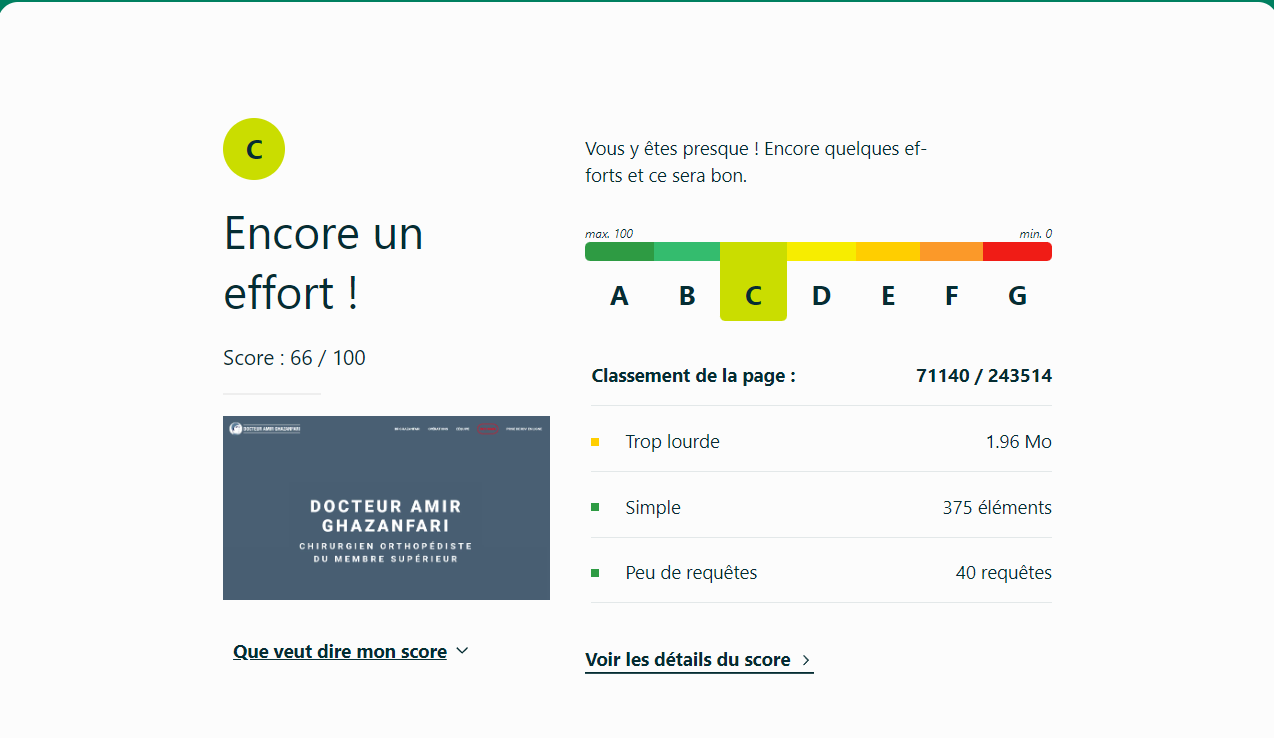
Le site : https://docteurghazanfari.com/
Site également réalisé par notre agence avec le Framwork Gatsby.
Malgré la présence d'une vidéo de très bonne qualité sur le home le site obtient des résultats plus que corrects.
Notons également une décorrélation totale entre la performance annoncée par Google et la nervosité réelle du site. Faites le test !



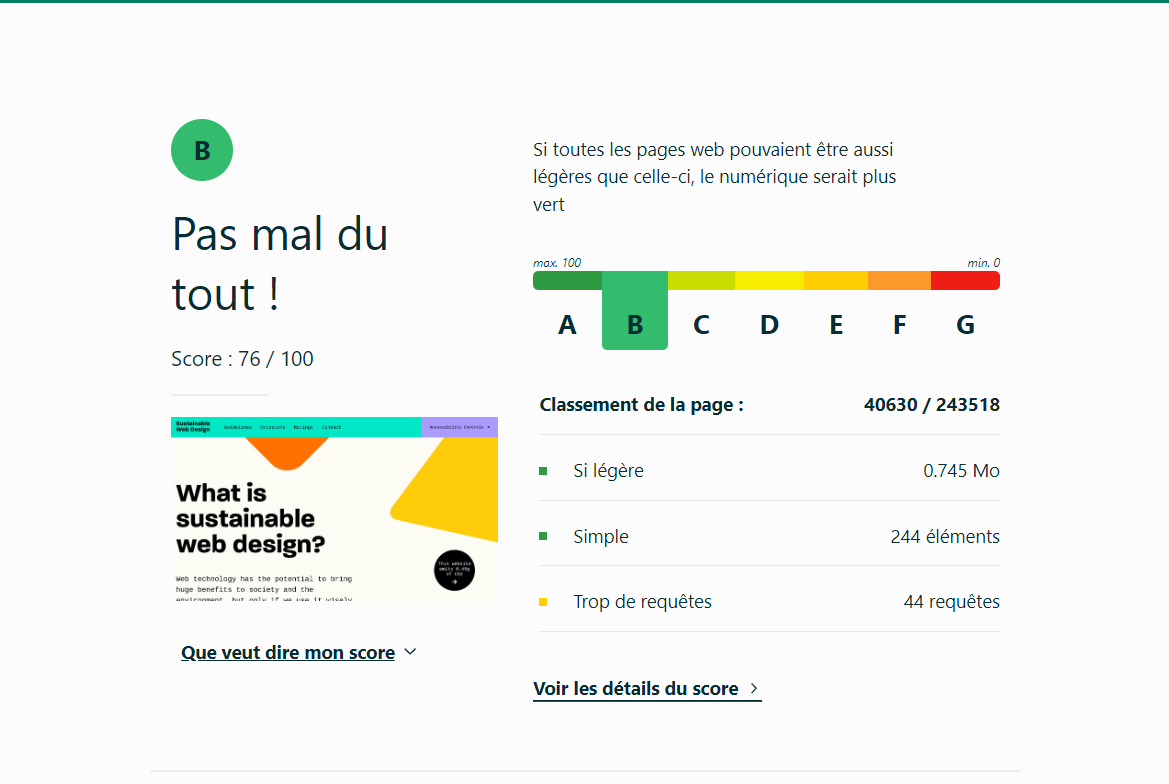
Certaines agences parviennent à obtenir d'excellents résultats, même en utilisant WordPress, en créant des sites bien conçus et surtout au design extrêmement minimaliste, sans vidéos ni photos.
Voici un bon élève dans ce sens :
https://sustainablewebdesign.org/
Même si pour le coup la technologie affecte le temps de chargement annoncé et ressenti.