L'optimisation mobile est désormais une étape incontournable dans toute stratégie SEO. Google a mis en place l'indexation mobile-first, ce qui signifie que c'est la version mobile de votre site qui est utilisée en priorité pour l'indexation et le classement dans les résultats de recherche. En d'autres termes, si votre site n'est pas adapté aux mobiles, vous risquez de perdre en visibilité et en trafic. Ce qui était autrefois une option est devenu une nécessité absolue pour tout site web qui veut rester compétitif. Apprenez comment réaliser cette optimisation technique.
Les Bases du Design Responsive
Un site responsive est un site qui s'adapte automatiquement à la taille de l'écran sur lequel il est consulté ce n'est plus une option mais un prérequis en 2024. Cela inclut les smartphones, les tablettes, et bien sûr, les ordinateurs de bureau. Le design doit être flexible, le contenu lisible sans avoir à zoomer, et les éléments interactifs (comme les boutons et les liens) doivent fonctionner correctement. Un bon design responsive ne se contente pas de réarranger les éléments de la page, mais assure également que l'expérience utilisateur est optimale, peu importe l'appareil utilisé.
Méthode 1 : Tester manuellement avec l'outil d'Inspection de Chrome
La première méthode pour vérifier la compatibilité mobile de votre site est d'utiliser l'outil intégré dans Google Chrome. Voici comment procéder :
- Accédez à votre site : Ouvrez votre page web dans Google Chrome.
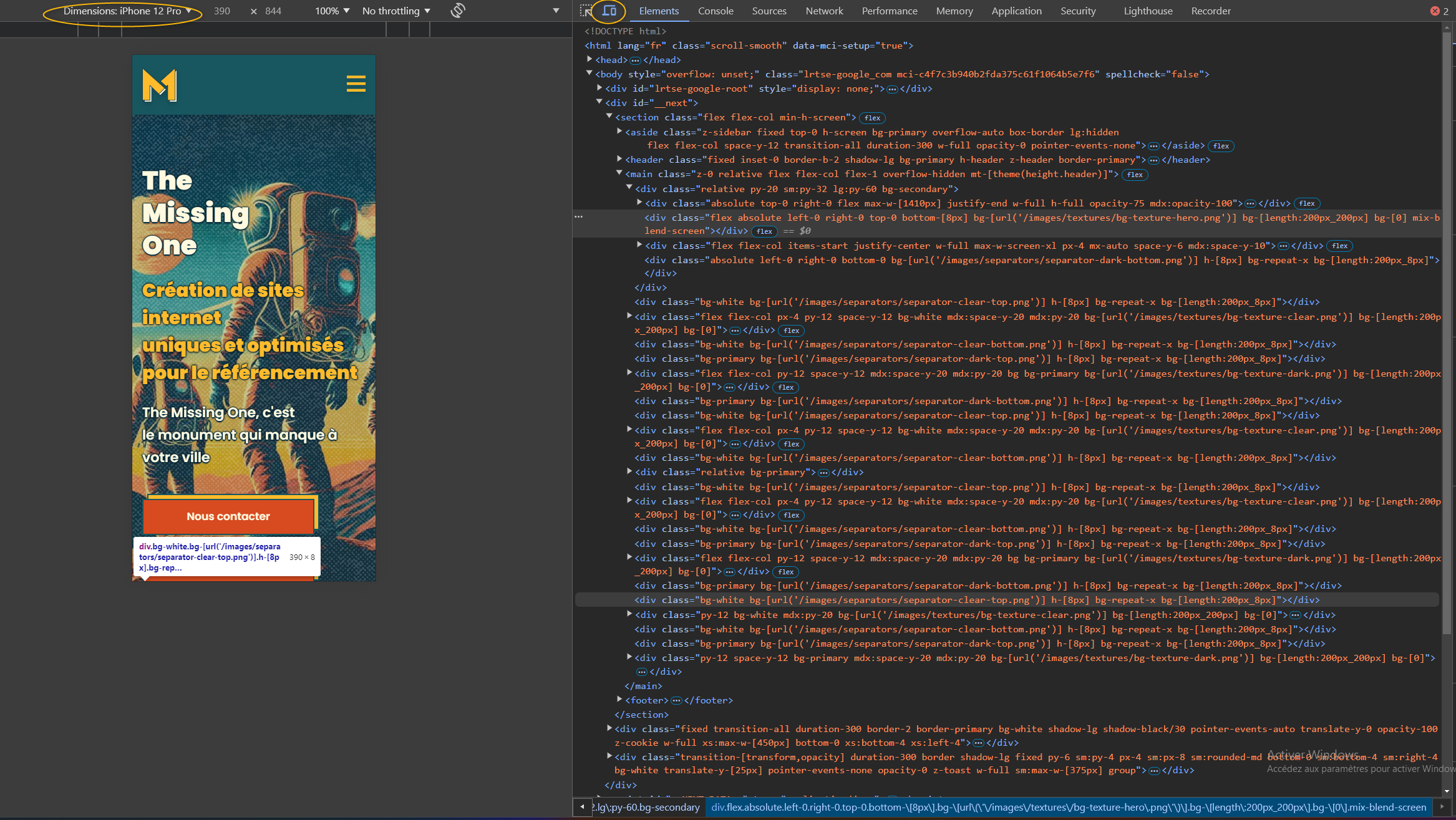
- Ouvrez les outils de développement : Faites un clic droit sur la page et sélectionnez "Inspecter" dans le menu déroulant.
- Activez la barre d'outils des appareils : Une fois dans l'inspecteur, cliquez sur l'icône de la tablette et du smartphone en haut à gauche (Toogle Device Toolbar).
- Choisissez votre appareil : Vous pouvez maintenant choisir parmi une liste de dispositifs simulés (smartphones, tablettes, etc.) et voir comment votre site s'affiche sur chacun d'eux. Cette méthode est simple, rapide, et vous permet de tester plusieurs appareils sans quitter votre bureau.

Méthode 2 : Tester avec un véritable Appareil Mobile
Enfin, la méthode la plus directe et la plus fiable reste de tester votre site directement sur un appareil mobile. Bien que les simulations soient utiles, rien ne vaut l'œil humain pour détecter des détails que les outils pourraient manquer. Prenez votre smartphone ou votre tablette, ouvrez votre site et naviguez comme le ferait un utilisateur lambda. Assurez-vous que tout est parfaitement lisible, que les images s'affichent correctement, et que les boutons sont facilement cliquables.
Méthode 3 : Utiliser une Extension Chrome pour simuler différents appareils
Si vous préférez une méthode plus automatisée, vous pouvez utiliser une extension Chrome dédiée à la simulation d'appareils. Ces extensions sont souvent plus avancées que l'outil de base de Chrome et peuvent offrir des simulations plus précises, prenant en compte les différences de résolution d'écran, de vitesse de connexion, et de performance des appareils.
- Téléchargez l'extension : Recherchez une extension de simulation d'appareils dans le Chrome Web Store. Il en existe plusieurs, certaines gratuites et d'autres payantes.
- Testez votre page : Une fois l'extension installée, utilisez-la pour tester votre site sur différents appareils. Cela vous permettra de voir comment votre site se comporte sur des dispositifs spécifiques et d'identifier d'éventuels problèmes

Méthode 4 : Utiliser Google Lighthouse pour tester la compatibilité mobile
Google Lighthouse est un outil intégré à Chrome qui vous permet d’auditer les performances de votre site, y compris son optimisation mobile. Cet outil est particulièrement utile car il offre un rapport détaillé couvrant plusieurs aspects techniques, notamment le responsive design, l'accessibilité, les performances et les meilleures pratiques pour les applications web.
Comment Utiliser Google Lighthouse pour Tester le Responsive Design
- Ouvrez Google Chrome : Accédez à la page que vous souhaitez tester.
- Ouvrez les Outils de développement : Faites un clic droit sur la page et sélectionnez "Inspecter".
- Accédez à l'onglet Lighthouse : Dans la fenêtre des outils de développement, cliquez sur l'onglet "Lighthouse".
- Sélectionnez les catégories à Auditer : Assurez-vous que l'option "Mobile" est sélectionnée dans le choix du dispositif. Vous pouvez aussi cocher ou décocher les différentes catégories d’audit selon vos besoins, mais pour tester la compatibilité mobile, laissez cochées les options "Performance", "Accessibilité", "Best Practices", et "SEO".
- Générez le Rapport : Cliquez sur "Generate report". Lighthouse va alors analyser la page et produire un rapport complet.
Interpréter les Résultats du Rapport Mobile
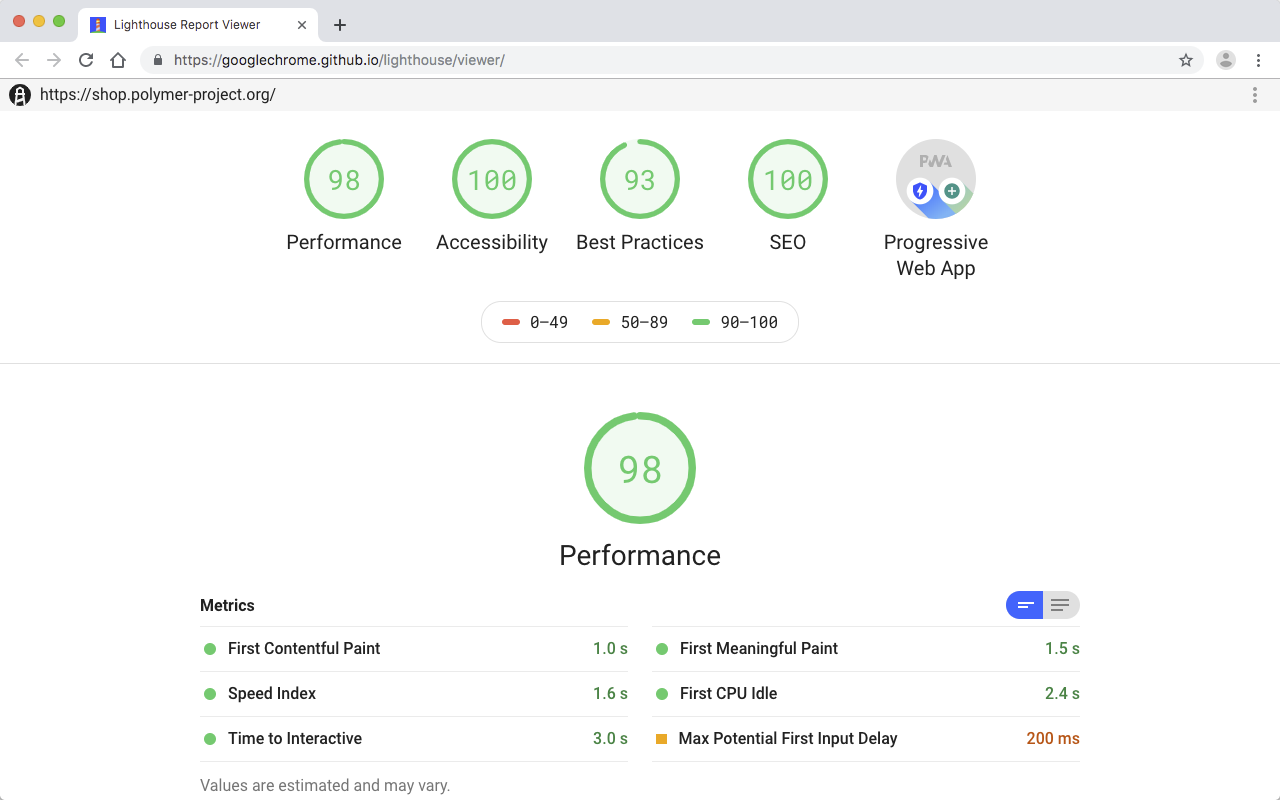
Une fois le rapport généré, Google Lighthouse vous fournira un score global pour les performances mobiles de votre site. Voici comment le responsive design est intégré dans le rapport mobile :
- Performance : Cette section évalue la vitesse de chargement de votre site sur mobile, en tenant compte de la taille des images, des scripts, et du temps de réponse du serveur. Un design non optimisé pour les mobiles peut ralentir votre site, affectant ainsi votre score.
- Accessibilité : Un design responsive doit garantir que tous les éléments de votre site sont accessibles, quel que soit l'appareil utilisé. Si des éléments ne sont pas lisibles ou cliquables sur mobile, Lighthouse les signalera ici.
- Best Practices : Cette section vérifie que votre site suit les meilleures pratiques en matière de développement mobile, notamment en ce qui concerne la mise en page et les interactions.
- SEO : Enfin, la section SEO de Lighthouse vous indique si votre site est optimisé pour les moteurs de recherche mobiles. Un bon design responsive est essentiel pour un bon score SEO sur mobile.
En consultant ce rapport, vous pouvez identifier les points faibles de votre site et prendre des mesures correctives pour améliorer la compatibilité mobile.
Exemple de Rapport Lighthouse

Conclusion : L'Importance de l'Optimisation Mobile pour Votre Stratégie SEO
L'optimisation mobile n'est pas une simple tâche technique à cocher sur votre liste SEO, c'est un pilier fondamental de votre stratégie web globale. En vous assurant que votre site est responsive et compatible mobile, vous non seulement améliorez votre positionnement dans les résultats de recherche, mais vous offrez également une meilleure expérience utilisateur, ce qui peut se traduire par une augmentation du taux de conversion.
N'oubliez pas : un site bien optimisé pour les mobiles est non seulement un avantage pour le référencement, mais c'est aussi une nécessité pour rester compétitif dans un monde de plus en plus mobile. Utilisez les outils disponibles, mais faites aussi confiance à votre œil critique pour offrir la meilleure expérience possible à vos utilisateurs.

