Depuis mai 2021, Google a officiellement intégré des critères liés à l'Expérience Utilisateur (UX) dans son algorithme de classement. Ce changement a bouleversé les règles du SEO en ajoutant une dimension technique essentielle : la vitesse de chargement et la qualité de l'expérience proposée aux visiteurs. Désormais, ces critères, appelés Core Web Vitals, sont des éléments clés pour améliorer ou dégrader le positionnement de votre site web sur les moteurs de recherche.
Dans cet article, nous allons explorer ces Core Web Vitals, pourquoi ils sont importants et comment les mesurer et les optimiser pour offrir une expérience utilisateur optimale tout en améliorant votre référencement naturel.
1. Comprendre les Core Web Vitals
Les Core Web Vitals sont des indicateurs techniques utilisés par Google pour évaluer la qualité de l'Expérience Utilisateur sur un site web. Ces critères se concentrent sur trois aspects majeurs de l'expérience de navigation : la stabilité visuelle, la vitesse de chargement, et la réactivité.
Les trois principaux critères des Core Web Vitals sont :
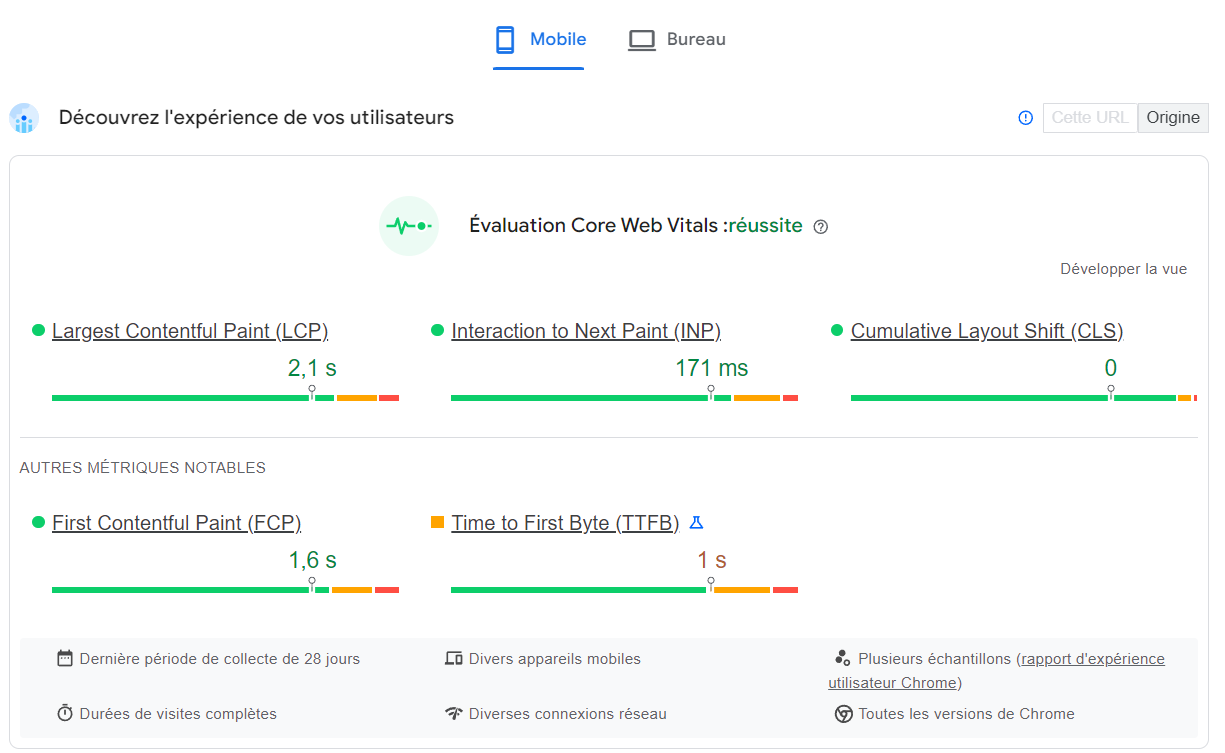
Cumulative Layout Shift (CLS) : Cet indicateur mesure la stabilité visuelle d’une page. Il évalue si les éléments d'une page apparaissent de manière stable lors du chargement ou s’ils se déplacent de manière inattendue, ce qui peut gêner l'utilisateur. Un bon score CLS indique que le contenu est stable et ne provoque pas de changements soudains.
Largest Contentful Paint (LCP) : Cet indicateur mesure la vitesse de chargement perçue par l'utilisateur. Il détermine le moment où le contenu principal de la page est complètement chargé. Un LCP rapide garantit que l'utilisateur voit rapidement l'élément principal de la page, comme une image ou un titre, évitant ainsi l'impression de lenteur.
Interaction to Next Paint (INP) : Remplaçant le First Input Delay (FID), l'INP mesure la réactivité globale de la page. Cet indicateur évalue le temps que met une page pour répondre à toutes les interactions de l'utilisateur (clics, scrolls, etc.). Un bon score INP assure que les utilisateurs peuvent interagir rapidement et efficacement avec le site.
2. Comment mesurer les Core Web Vitals ?
La mesure des Core Web Vitals peut être effectuée à l’aide de plusieurs outils proposés par Google, notamment :
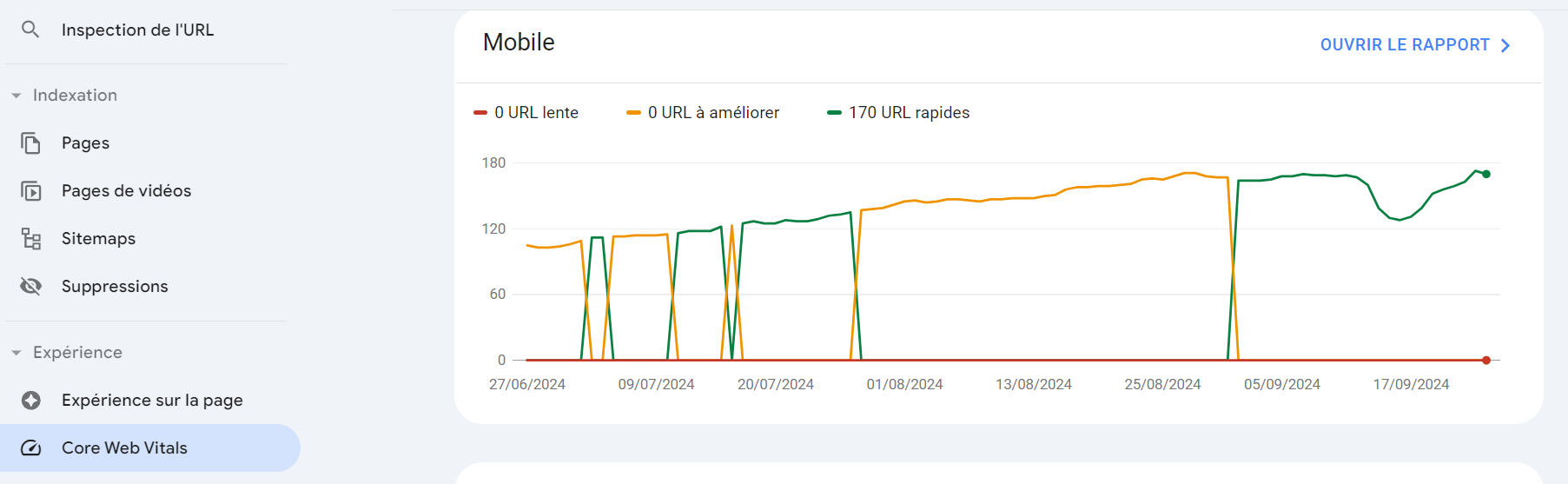
Google Search Console : La rubrique "Core Web Vitals" dans la Google Search Console offre un aperçu global de la performance de votre site, en différenciant les données pour les versions mobile et desktop. Cette vue est idéale pour un suivi à long terme.
Rapport : Expérience > Core Web Vitals Vous pouvez ensuite vérifier la performance de vos URLs sur Mobile ou sur OrdinateurPour allez plus loin utiliser un autre outil.

Google PageSpeed Insights : Cet outil gratuit fournit une analyse détaillée de la vitesse de votre site et de vos Core Web Vitals. Il identifie également des opportunités d'amélioration technique pour optimiser la vitesse et la réactivité de votre site.

Ces outils permettent de repérer facilement les faiblesses d'un site en termes de vitesse de chargement et d'expérience utilisateur, et de prioriser les correctifs nécessaires pour améliorer ces scores.
3. Pourquoi les Core Web Vitals sont-ils si importants pour le SEO ?
Depuis leur introduction, les Core Web Vitals sont devenus des facteurs de classement critiques dans l'algorithme de Google. Ils influencent directement votre visibilité sur les moteurs de recherche. Un site lent ou instable peut rapidement perdre des positions, même s'il propose un excellent contenu. En revanche, un site offrant une expérience rapide, fluide et agréable peut bénéficier d'un coup de pouce significatif en termes de SEO.
L'importance de ces critères a augmenté au fil du temps, et ils constituent désormais un pilier central pour tout audit SEO technique. Si vos scores dans les Core Web Vitals sont faibles, vous risquez de pénaliser vos efforts de référencement global.
Optimisation : un travail d'expert
Optimiser les Core Web Vitals peut sembler simple en théorie, mais cela demande une expertise technique pointue. Les critères comme le LCP, le CLS et l’INP nécessitent souvent l’intervention de développeurs web ou de spécialistes en performance web. Le processus implique de nombreuses améliorations, allant de la compression des images à l'optimisation des scripts en passant par l'amélioration de la mise en page CSS.
Bien que la mesure des Core Web Vitals soit accessible à tous, leur optimisation représente un véritable défi pour ceux qui ne sont pas familiers avec la technique web. Pour ceux qui préfèrent éviter les migraines liées à la mise en place des correctifs, faire appel à une agence web spécialisée telle que The Missing One peut être la meilleure solution pour assurer une performance optimale.
4. En conclusion
Les Core Web Vitals sont devenus incontournables pour garantir un bon référencement. Ces critères techniques permettent non seulement d'améliorer la qualité de l'expérience utilisateur, mais aussi de booster la visibilité de votre site sur les moteurs de recherche. Si la mesure de ces indicateurs est à portée de main, leur optimisation nécessite souvent des compétences techniques avancées. En travaillant avec des experts, vous pouvez transformer la vitesse et la réactivité de votre site en un véritable atout SEO. Attention cependant à ne pas faire une fixette sur ces critères, ils ne sont pas encore prépondérants au sein des critères de classement des moteurs de recherche. Il faut surtout les considérer dans une optique d'UX !

