Si vous travaillez dans le tourisme, parc animalier, centre de loisir, hôtelier, agence de voyage, gîte, chambre d’hôte ou office de tourisme...; vous savez déjà que votre présence en ligne peut faire toute la différence. Mais entre un site figé des années 2010 et une véritable machine à transformer des visiteurs en réservations, il y a un gouffre.
Créer un bon site web touristique, ce n’est pas simplement "avoir une vitrine". C’est créer une expérience de projection.
L’objectif : donner envie de partir. Et pour ça, un simple bandeau Réservez maintenant" ne suffit plus.
Croyez moi, j'ai énormément voyagé au cours de ma vie et "écumé beaucoup de sites web de tourismes", alors découvrez dans cet article ce que j'aurai aimé y trouver.
Le tourisme, un secteur ultra-visuel mais mal servi par le web
Paradoxalement, c’est dans un des secteurs les plus “vendeurs en image” qu’on retrouve certains des sites les plus vieillots. Beaucoup d’acteurs locaux ont bâclé leur site souvent par manque de temps ou de budget, alors que leurs concurrents directs investissent dans des visuels immersifs, des interfaces fluides et des contenus qui donnent envie de passer à l'action.
Plus de 70 % des voyageurs planifient leur séjour entièrement en ligne or, c’est précisément sur le web que tout se joue : votre site devient donc votre premier vendeur. S’il est lent, mal pensé, ou peu engageant... vous ne serez même pas considéré.
Ce que doit faire un bon site touristique (et ce qu’on oublie souvent)
Un site efficace dans le tourisme, ce n’est pas qu’une belle galerie de photos. C’est un parcours clair, une ambiance qui inspire confiance, et un levier de conversion bien huilé.
Il doit répondre à quatre choses :
1. Immerger : L’importance des visuels
Un site internet dans le secteur du tourisme doit immerger son visiteur et le faire rêver à travers les visuels.
Dans le tourisme, les mots comptent, mais les images parlent encore plus fort. Une photo bien choisie d’une chambre lumineuse, d’un panorama au lever du soleil ou d’un plat local généreux, un animal dans son environnement vaut mille descriptions. Le visiteur ne cherche pas simplement un hébergement ou une destination. Il cherche une expérience à vivre.
Et c’est là que le rôle des visuels devient stratégique : ils doivent faire ressentir. Aujourd’hui, un bon site touristique ne se contente pas d'afficher des images. Il crée un parcours immersif : vidéo d’ambiance, scroll fluide, carte interactive, galeries cohérentes... tout est pensé pour plonger l’internaute dans l’univers du lieu, presque comme s’il y était déjà.
Un bon visuel, ce n’est pas juste une belle photo. C’est un outil de conversion.

2. Rassurer : Les témoignages, vos meilleurs ambassadeurs
Vous pouvez avoir le plus beau site du monde, le discours le plus léché, le tarif le plus compétitif... Si un internaute hésite entre vous et un concurrent, ce sont les avis clients qui feront la différence.
Et pas seulement sur Google ou TripAdvisor. Les témoignages intégrés sur le site — bien visibles, sincères, avec prénoms et parfois visages — ont un impact immense sur la confiance.
Ils racontent une histoire vécue. Ils légitiment vos promesses. Ils répondent aux objections que le visiteur n’ose pas formuler ("Est-ce que les chambres sont vraiment comme sur les photos ? Est-ce qu’on mange bien ? Est-ce que c’est calme ?")

3. Projeter : Raconter une expérience, pas juste un lieu
Le visiteur n’achète pas une chambre, un billet ou un forfait. Il achète un souvenir à vivre. Il veut pouvoir se projeter dans ce que vous proposez, se dire : “C’est là que je veux être le week-end prochain.”.
Et pour y parvenir, le contenu joue un rôle clé. Il ne suffit pas d'afficher une photo et un prix. Il faut contextualiser, mettre en scène l’expérience. Décrire une ambiance. Montrer ce que les autres visiteurs ont vécu. C’est le principe du storytelling de destination.
Une simple page "Activités" peut devenir un levier d’émotion si elle est bien écrite. Un témoignage client peut suffire à faire basculer une hésitation. Une vidéo bien montée peut faire toute la différence entre "tiens, intéressan"” et "je réserve tout de suite".
Projeter, c’est mettre en récit ce que votre lieu propose. Et cette narration doit transpirer dans toutes vos pages : les textes, les médias, les titres, les micro-interactions. Votre site ne parle pas de vous. Il parle d’eux, de ce qu’ils vont vivre chez vous.
Mieux encore, ils créent une dynamique vertueuse : un bon site incite les visiteurs à laisser eux-mêmes un avis après leur séjour, qui viendra renforcer le contenu du site, donc améliorer sa performance dans le temps.

4. Projeter : Vitesse de chargement, Multilingue, mobile, et UX : les incontournables techniques
Si vous voulez que votre visiteur reste sur le site et réserve en ligne il y a cinq critères qui sont non-négociables aujourd'hui :
Multilingue : si vous visez des touristes étrangers. Un simple Google Translate intégré ne suffit pas.
Optimisé mobile : 65 % des recherches touristiques se font sur smartphone, souvent en dernière minute.
Rapide à charger et facile à explorer : Les visiteurs n'ont plus de temps à perdre avec des temps de chargement de page interminables, de même avec les processus de commande et de réservation qui doivent être optimisés.
Bien référencé : Le SEO de votre site web touristique doit être optimisé notamment en référencement local. Un visiteur potentiel doit pouvoir facilement vous retrouver lorsqu'il tape une requête qualifié sur Google.
Clair au niveau de l'offre : votre offre de valeur doit être limpide, au niveau des prix, des condition de réservation et rétractations, des services proposés...

10 exemples de sites touristiques bien pensés
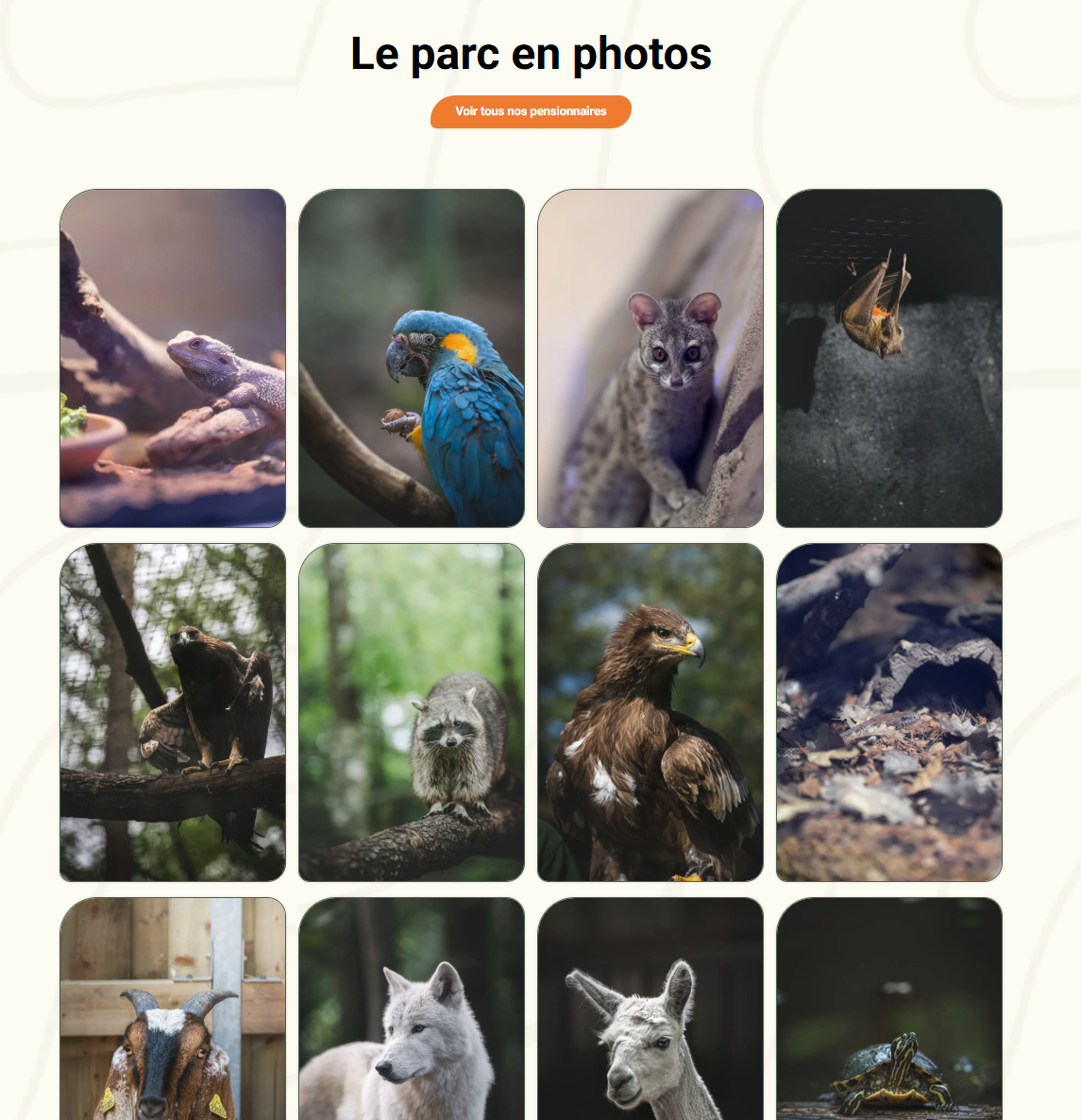
1. Parc Argonne découverte (Parc Animalier) – par The Missing One
Pourquoi ?
Parce que nous sommes subjectifs
Un site immersif au design soigné, rapide et pensé pour les familles comme pour les groupes. Navigation simple et fluide, visuels forts, sitre ultra rapide. Une refonte complète qui booste les visites et les ventes en ligne. Petit bonus, des fiches animaux en forme de carte de jeux.
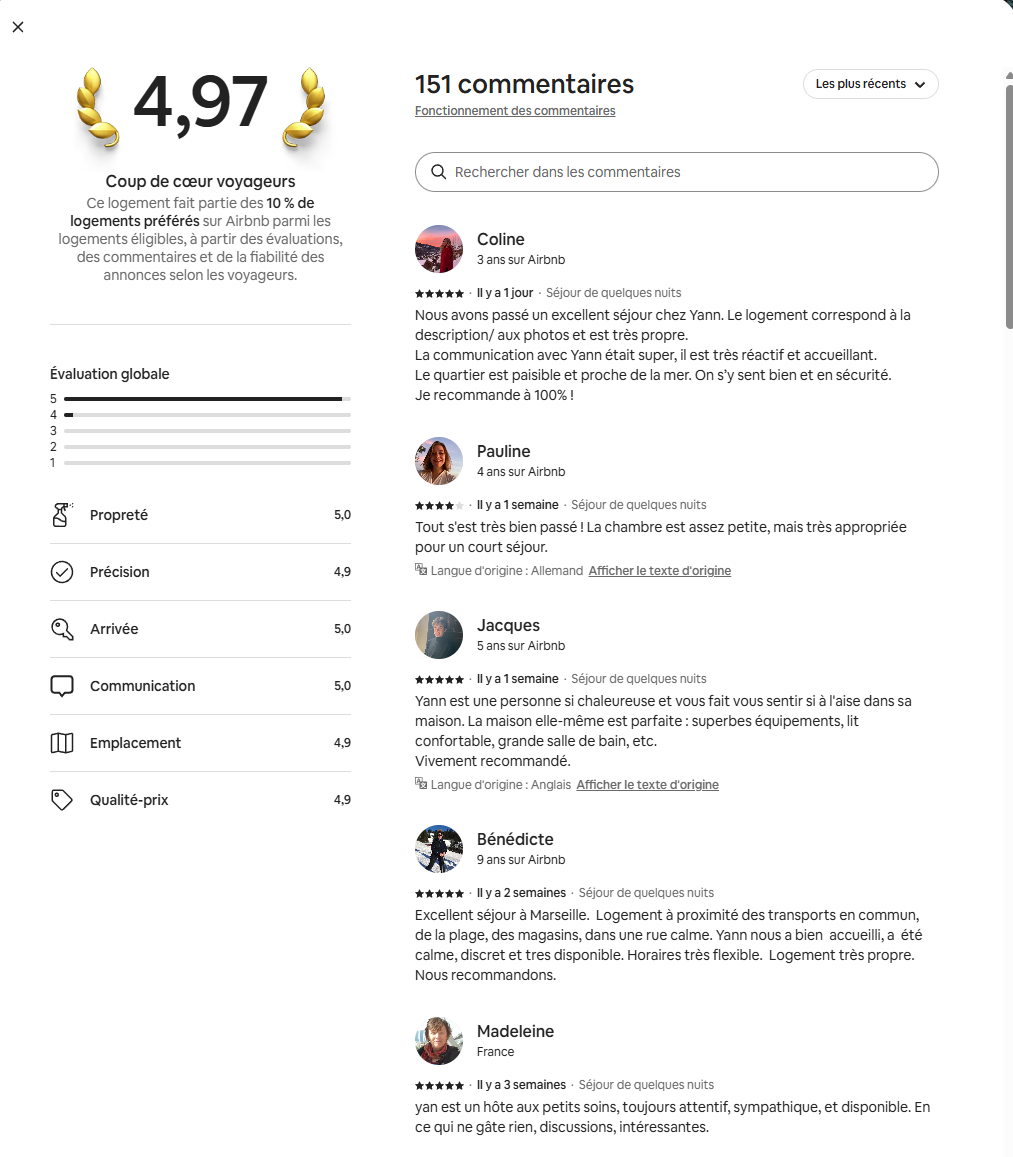
2. Airbnb (Réservation de logement et d'expériences en ligne)
Pourquoi ?
Pour son coté précurseur et son UX et surtout son référencement
Le site web qui a révolutionné le marché du tourisme. Un modèle de projection émotionnelle. Chaque fiche logement est pensée comme une mini-landing page : photos engageantes, titres inspirants, description du quartier, avis clients détaillés... Airbnb ne vend pas un toit, mais une expérience de séjour. L’UX est fluide, les filtres puissants, et le parcours de réservation très bien optimisé mobile
Booking.com (Réservation d'hôtels en ligne)
Pourquoi ?
Pour son efficacité et sa capacité à convertir
Booking, c’est l’exemple parfait d’un site transactionnel ultra-efficace, même si peu sexy. L’accent est mis sur la comparaison rapide, la réassurance et l’urgence (ex. : "il ne reste plus qu’1 chambre à ce prix !"). Les pages d’offres sont denses mais optimisées pour la conversion. Ce n’est pas le plus immersif, mais c’est une machine à réserver.
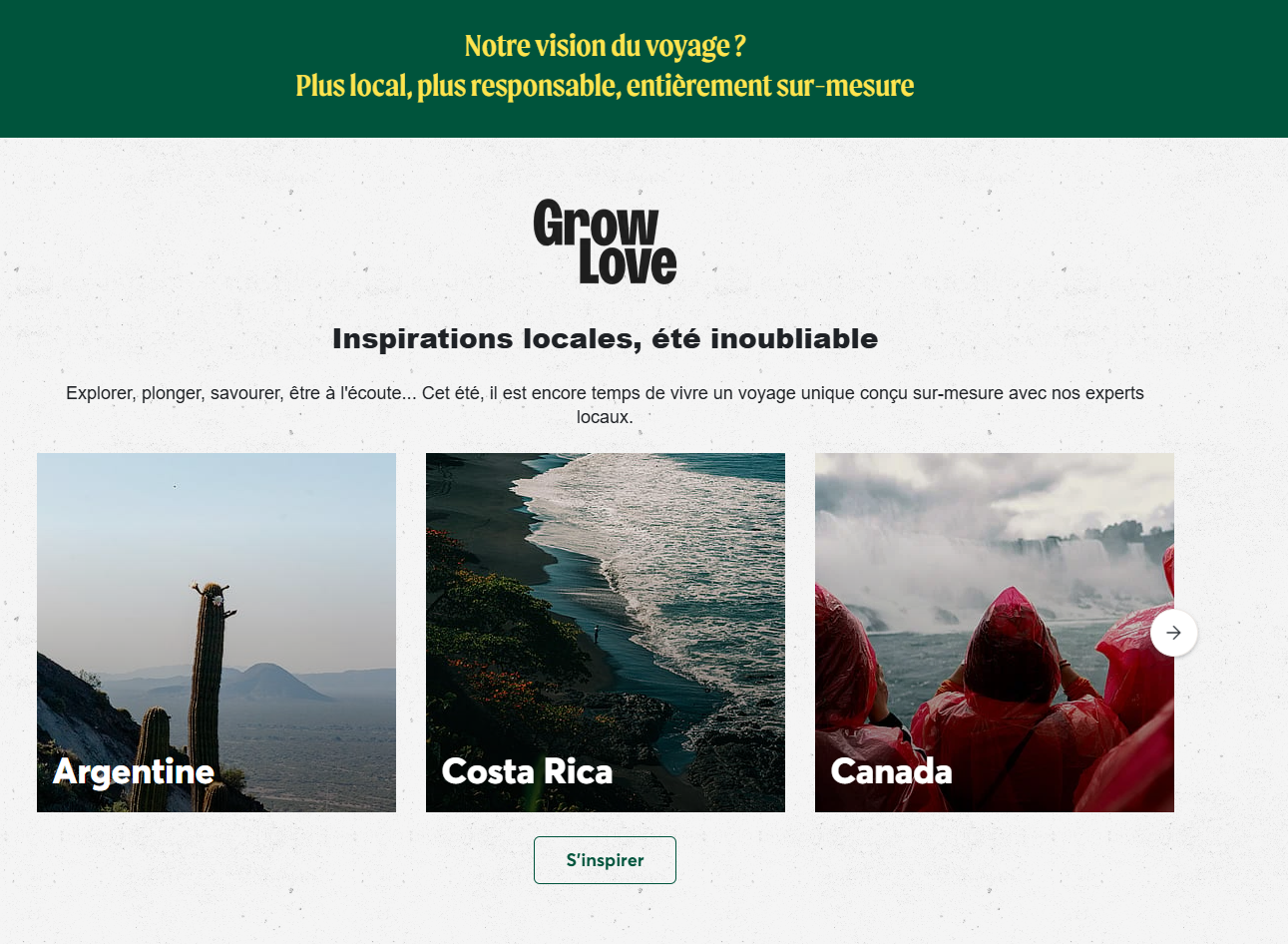
4. Evaneos (Agence de voyage)
Pourquoi ?
Pour son coté immersif et son storytelling
Evaneos mise tout sur le voyage sur mesure et ça se ressent dans l’approche éditoriale. Le site valorise les agents locaux, les carnets de voyage, les retours d’expériences, avec une vraie démarche de personnalisation. Très bon storytelling, visuels de qualité, fiches pays bien travaillées : on a l’impression d’avoir un conseiller derrière chaque clic.
5. Val Thorens (Office du tourisme)
Pourquoi ?
Pour son design et sa richesse d'informations
Un site de destination touristique. On y trouve les conditions météo en direct, les événements à venir, les bons plans locaux... L’UX est fluide, les visuels sont de qualités, et la navigation bien structurée, que ce soit pour planifier un séjour ou explorer l’offre de la station.
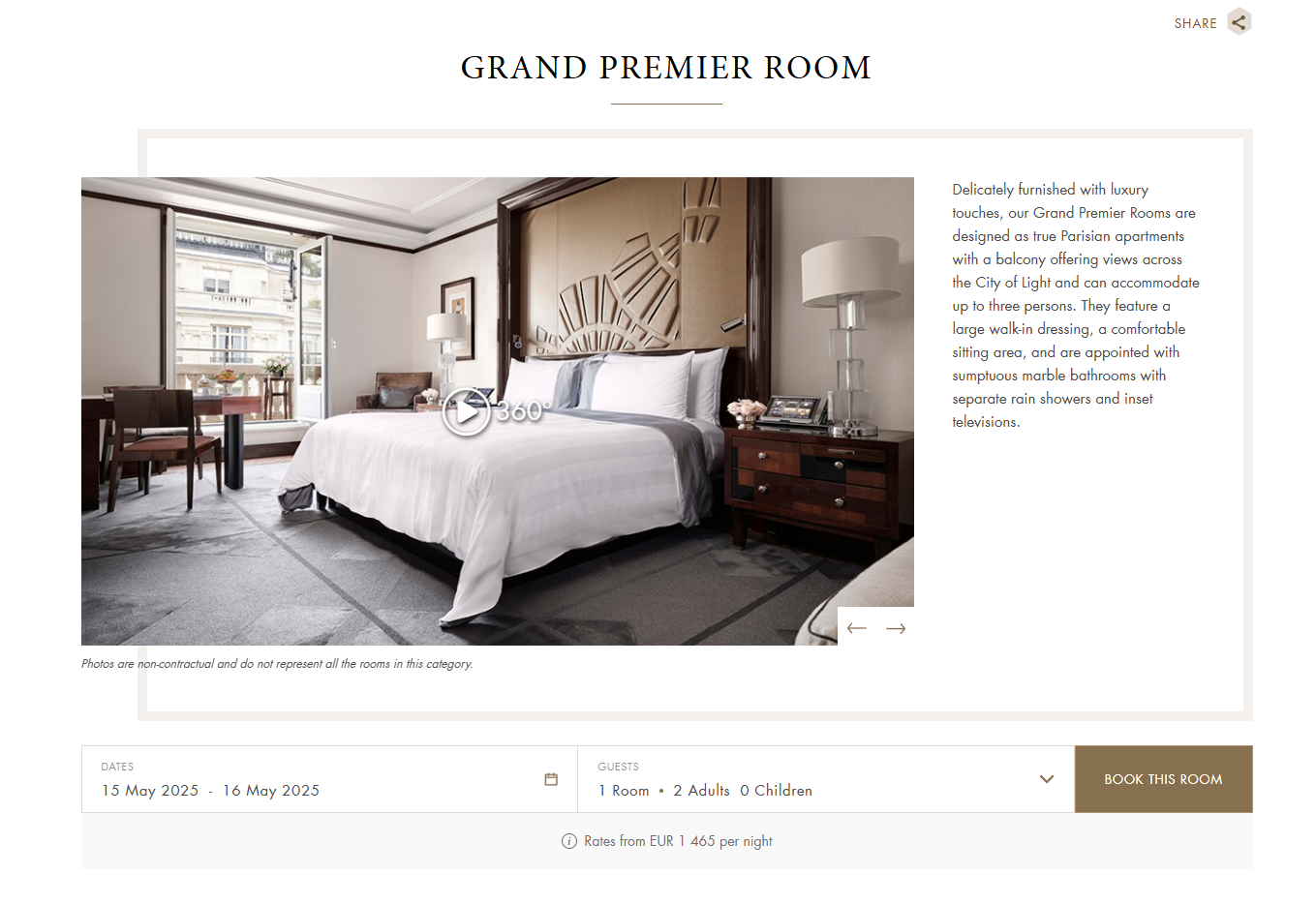
6. The Peninsula Paris (Hôtel de luxe à Paris)
Pourquoi ?
Pour ses visuels et ses codes du luxe
Un site qui incarne le luxe classique et institutionnel avec une touche contemporaine. L’interface est sobre mais soignée, avec de magnifiques visuels en pleine largeur, une fluidité irréprochable et une attention portée à la hiérarchie des contenus. Les animations sont subtiles, le ton rédactionnel est mesuré, et chaque section respire le prestige. Le moteur de réservation est parfaitement intégré dans l’expérience utilisateur, sans perturber la navigation. Ce n’est pas un site “wahou” à effet visuel fort, mais une leçon de luxe discret, rassurant et maîtrisé.
7. FlyOver Canada (Expérience immersive en VR – Vancouver)
Pourquoi ?
Pour son originalité
Un site pensé comme une expérience cinématographique. Chaque page utilise des animations 3D, des scrolls parallaxes et des transitions vidéo immersives pour plonger l’utilisateur dans l’univers du vol virtuel. On y retrouve un vrai storytelling spatial, comme si on "décollait" en même temps que l’expérience commence. Le design est moderne, non linéaire, et ultra-responsive. Il s’agit moins d’un site que d’un teaser interactif, parfaitement aligné avec le produit vendu : le frisson de l’exploration virtuelle. Rien à voir avec un thème WordPress.

