L’UX et l’UI design mais késako ? Vous avez déjà probablement lu ou entendu parler de User Expérience (expérience utilisateur) et de User Interface (interface utilisateur) qui sont des termes de plus en plus présents dans l’actualité et qui sont des compétences de plus en plus sollicitées par les entreprises. Votre agence de développement web doit être capable de vous conseiller efficacment sur le sujet.
Cependant, vous ne savez toujours pas ce que cela signifie vraiment... Ne vous inquiétez pas, nous sommes là pour vous aider !
À la fin de cet article, l’UX et l’UI design n’auront plus de secrets pour vous !
💥 Les origines de l’UX et l’UI design
L’origine de l’UX et de l’UI design découle d’une volonté de remettre l’humain au centre des préoccupations. Ce concept s’est peu à peu développé et étendu jusqu’à aboutir à un désir de répondre aux besoins des consommateurs en facilitant leur parcours utilisateur.
Nous devons l’utilisation du terme “expérience utilisateur” à Don Norman, un homme aux multiples casquettes : diplômé d’une licence en ingénierie électrique puis d’un doctorat en psychologie mathématique.
Il se lance ensuite dans l’ingénierie cognitive et publie en parallèle un article intitulé “the truth about Unix : the user interface is horrible” (la vérité à propos d’Unix : l’interface utilisateur est épouvantable) qui le propulse sur le devant de la scène.
C’est à ce moment que le concept d’expérience utilisateur est pour la première fois mentionné : un design centré sur l’humain, son expérience, sa vision, ses actions...
Puis, en 1993, Don Norman devient architecte d’expérience utilisateur au sein d’Apple. En 1998, il fonde le Nielsen Norman Group : un groupe d'experts qui publie de manière régulière des études sur les usages et l’expérience utilisateur.
Don Norman décrit l’expérience utilisateur comme une imbrication d’étapes :
- La découverte de l’objet ou de l’interface,
- L’achat,
- La prise en main,
- L’utilisation,
- La façon de le décrire, d’en parler à des tiers.
Tout cela fait partie de l’expérience utilisateur : c’est un processus complexe qui contient beaucoup d’informations.
C’est d’ailleurs ce qui a poussé Don Norman à créer le cabinet d’architecture d’expérience : il savait qu’Apple produisait déjà de bons produits, mais il voulait rendre l’expérience utilisateur encore meilleure pour les consommateurs.
🔎 Comprendre l’UX et l’UI design ?
L’UX et l’UI design sont centrés sur l’expérience des utilisateurs. De ce fait, il faut avant tout comprendre le monde qui nous entoure pour pouvoir répondre au mieux aux besoins et aux problématiques des consommateurs.
Les métiers d’UX et d’UI designers sont souvent associés et perçus comme un seul emploi. Or, un UX designer ne fera pas nécessairement de l’UI design et inversement.
L’UX designer va analyser et comprendre les comportements, les habitudes et les besoins des utilisateurs. On s’apparente presque plus à de la sociologie qu’à de la simple ergonomie visuelle.
L’UI designer va quant à lui reprendre le travail établi par l’UX designer afin de créer une couche visuelle au parcours utilisateur. Ce qui facilitera la hiérarchisation de l’information et la compréhension de la page.
L’importance de ces deux métiers est l’utilisateur, c’est lui qui est au centre des préoccupations. La finalité de ces deux postes est de faciliter le parcours des utilisateurs sur les interfaces afin qu’il soit le plus simple et le plus intuitif possible.
Pour cela, il est important de comprendre l’audience à laquelle on va s’adresser. Être un bon UX ou un bon UI designer c’est être à l’affût, observer, réfléchir et essayer de comprendre les utilisateurs.
Une bonne partie de leurs missions est directement reliée aux utilisateurs. Ils doivent aller sur le terrain pour observer le comportement, les mécanismes de pensée des consommateurs afin de mieux les cerner et ainsi répondre à leurs besoins. Il y a énormément de biais cognitifs en jeu lors de la création d’une interface.
Une autre facette des métiers d’UX et d’UI designer est la veille. Au-delà d’accomplir les missions qui leur sont attribuées, ces derniers doivent passer beaucoup de temps à découvrir et comprendre les innovations digitales et technologiques, à lire des articles, des newsletters, se documenter, télécharger des applications afin de voir ce qu’il se fait sur le marché mais aussi pour les tester.
Il vaut mieux donc avoir une certaine appétence pour les nouvelles technologies. D’autant plus que le métier est en constante évolution, tout comme le monde qui l’entoure.
Enfin, il est important de mettre l’humain au centre de la création et de la production. Il faut donc avoir une certaine empathie et une attraction pour la psychologie et la sociologie. Il n’est pas aisé de comprendre et de se mettre dans la peau des utilisateurs.
Pour vous aider à y voir plus clair, revenons sur ces deux métiers !
Vous êtes prêt ? Alors c’est parti !
🧠 Qu’est-ce que l’UX design
Un grand nombre de personnes pensent que l’UX design se limite à la création d’interface. Or, l’expérience utilisateur ne se limite pas à la réalisation de cette tâche.
L’UX design est un mélange de choses visibles et invisibles. Son but est de faciliter le parcours des utilisateurs afin de leur permettre d’atteindre leurs objectifs (achat, recherche...). L’UX designer va essayer de comprendre les gestes des utilisateurs : pourquoi ils font ce qu’ils font, comment, dans quel(s) but(s), de quelle(s) manière(s) ? Il va par la suite essayer de transposer cela dans son interface afin que les utilisateurs puissent naviguer avec facilité et fluidité.
L’UX/UI designer travaille en collaboration avec les développeurs à qui il transmet les maquettes (et qu’il introduit dès que possible dans le processus de conception). Il peut aussi travailler avec les product manager, les chefs de projets...
À ce propos, on confond souvent Web designer et UX designer. Le premier trouve des solutions pour les clients et le deuxième pour les utilisateurs.
De plus, contrairement à ce que l’on pourrait penser les UX et les UI designers ne codent pas, c’est le rôle du développeur. Cependant, avoir des connaissances de base pour pouvoir interagir plus facilement avec l’équipe de développement est un vrai atout.
🧪 Les méthodologies de l’UX design
- Les entretiens utilisateurs :
L’UX designer va définir des personas (représentation fictive des utilisateurs : représente plusieurs personnes qui partagent les mêmes problématiques, les mêmes besoins) afin de créer une interface qui leur correspond.
Pour ce faire, il réalise des entretiens afin de mieux cerner et comprendre les utilisateurs auxquels il va s’adresser, il va ainsi recueillir le plus d’informations possible pour ensuite définir les personas qui composeront son audience cible.
Puis, il va construire une représentation visuelle de la future interface afin d’avoir une première ébauche et une première idée du projet.
- Les ateliers de co-conception :
Il peut aussi organiser un atelier afin de mieux cerner les utilisateurs à qui il va s’adresser, cela lui permettra aussi de mieux comprendre leurs besoins.
Les testeurs (un groupe composé de personnes d’âges et de personnalités différents est à privilégier) vont apporter un regard neuf et vont pouvoir interagir en direct dans le but de faire émerger des problématiques, des besoins, des difficultés...
Cela va permettre à l’UX designer de recueillir des informations et de mieux comprendre les utilisateurs et ainsi repenser son interface afin d’être la plus compréhensible et la plus accessible. De plus, cela peut faire émerger des problématiques auxquelles on ne penserait pas forcément (comme un handicap qui change la perception et l’utilisation d’une interface).
Voici un exemple concret de ce que peut faire un UX designer :
Pour résumer, la mission principale de l’UX designer est donc de réfléchir aux problématiques des utilisateurs afin de trouver des solutions pour qu’ils puissent accéder à toutes les fonctionnalités dont ils ont besoin.
Il est donc important de comprendre les utilisateurs, leur(s) façon(s) de réfléchir, leur(s) réflexe(s), leur(s) conditionnement(s).
Contrairement à un graphiste ou un marketeur, l’UX designer travaille pour et surtout avec les utilisateurs. Ils sont le pilier de la création de l’interface.
L’UX designer se base essentiellement sur leurs retours pour créer et modifier son interface. Ce sont les utilisateurs et leurs feedback qui vont permettre à l’UX designer de travailler et de produire son interface.
🎨 Qu’est-ce que l’UI design
L’UI designer va quant à lui s’occuper de l’habillage de l’interface. Il va réaliser le design final, celui qui sera présenté aux utilisateurs.
Son but est de transmettre des informations au travers d’une signalétique simple. Il doit réfléchir à la pertinence des fonctionnalités et à la façon de les représenter graphiquement afin que l’expérience utilisateur soit la plus intuitive, la plus compréhensible et la plus cohérente possible.
Pour ce faire, l’UI designer doit s’assurer que l’interface est homogène et cohérente, c'est un ensemble de tous les éléments graphiques : boutons, textes, images...
🧪 Les méthodologies de l’UI design
L’UI designer va suivre la charte graphique de son client pour harmoniser l’interface. Il va proposer des maquettes, des mock-up afin de mieux visualiser le rendu et pouvoir se projeter visuellement. Il organise les éléments visuels pour que le rendu soit cohérent, esthétique et fonctionnel. Il s’occupe de la typographie, de la couleur, de l’iconographie, de la création et de la disposition des éléments visuels et graphiques.
Outil 1 : le wireframe
Tout comme l’UX designer c’est la première étape pour créer une interface. Cela permet d’avoir un premier prototype afin de vérifier que les éléments fonctionnent bien ensemble.
Outil 2 : les logiciels :
L’UI designer va ensuite utiliser des logiciels tels qu’Adobe XD, Sketch, InVision ou encore Figma pour créer son interface et disposer tous les éléments qui la composeront. Cela permet d’avoir un premier rendu qui sera présenté au client ainsi qu’aux utilisateurs afin d’avoir des retours.
Outil 3 : design graphique
L’UI designer va aussi pouvoir créer des éléments graphiques (qui sont d’ailleurs une des tendances actuelles en UI design). À l’aide de logiciels PAO (comme la suite Adobe), il va créer des éléments pour habiller l’interface : logo, illustrations...
📌 Les grandes notions de l’UX et de l’UI design
L’UX et l’UI design sont des concepts beaucoup plus larges que ce que laisse penser leur utilisation actuelle. Les deux termes regroupent un ensemble de concepts et de notions importantes qui façonnent l’expérience utilisateur.
À ce sujet, nous pouvons aborder le concept d’affordance et de non affordance.
L’affordance, ou potentialité, signifie que l’élément s’autosuffit. Prenons l’exemple d’une tasse : lorsque nous voyons une tasse, nous savons intuitivement qu’il faut saisir l’anse afin d’en boire son contenu. C’est une action naturelle, logique et intuitive. L’affordance c’est donc (si nous reprenons notre exemple) la capacité de la tasse à suggérer sa propre utilité.
En parallèle, la non affordance correspond au fait d’avoir l’impression de pouvoir interagir avec un objet ou une interface alors que cela n’est pas le cas (et entraîne donc une action non naturelle).
Comme lorsque l’on se retrouve sur une interface et que nous voyons un élément qui nous semble cliquable, qui nous incite à interagir mais qui en réalité n’entraîne aucune action : cela relève du concept de non affordance.
Un autre élément à prendre en compte en UX et UI design et la notion de nudge (ou “coup de pouce” en français). Il s’agit de marketing incitatif et relève de l’étude du comportement des consommateurs : les nudges sont testés puis les données collectées permettent d’analyser l² ’impact sur l’utilisateur et donc de son efficacité. Le nudge va inciter une personne à agir d’une certaine manière (achat, like, commentaire...) mais sans jamais le contraindre.
Enfin, il nous reste un dernier élément à mentionner : l’atomic design.
En plus de son nom très percutant, l’atomic design est essentiel pour les UX et les UI designers.
L’atomic design permet de concevoir les pages de votre interface comme des composants :
- Il y a tout d’abord les atomes : ce sont les plus petits éléments de l’interface, ils n’ont aucun but fonctionnel (les couleurs, les icônes, les textes...),
- Viennent ensuite les molécules : c’est l’ensemble des atomes, ils peuvent avoir un but fonctionnel (bouton, cellule dans une liste),
- Enfin, l’organisme, l’intégralité des molécules (la liste dans son intégralité).
L’atomic design commence par le plus petit élément jusqu’au plus grand afin d’avoir une homogénéité de l’interface. Il va faciliter le travail car cela permet de le mettre beaucoup plus facilement à jour et de pouvoir facilement le faire évoluer.
(Nous ne citons ici qu’une liste non exhaustive de concepts importants en UX et UI design).
✅ Les bonnes pratiques de l’UX et de l’UI design
- Le zoning : il va permettre de définir la hiérarchie des éléments de votre interface. C’est la base de votre future interface, ce sont les éléments qui vont définir votre structure. Cette étape aide l’UX et/ou l’UI designer à positionner les composants clés de l’interface : taille et positionnement des blocs, typographie, couleurs…
- La typographie :
Il est important de garder une consistance : une typographie pour les titres et une autre pour les corps de textes. Il faut aussi vérifier le positionnement et la taille de vos blocs de textes.
Pour une meilleure lisibilité, les titres doivent être apparents (plus grands et plus gras que le reste du texte). Il faut aussi une bonne distance entre les différents corps de texte pour bien aérer l’espace.
- Les couleurs : elles sont à utiliser avec parcimonie. On choisira une couleur principale et à partir de cette dernière on créera des variantes de cette couleur (une combinaison de deux autres couleurs qui seront des dégradés de cette couleur et qui permettront de garder une bonne harmonie). Votre couleur principale fera ressortir les éléments importants de votre interface (call to action, boutons...)
Le plus important est de rester consistant, ne vous éparpillez pas : less is more ! N’oubliez pas de faire des tests utilisateurs pour déterminer la version qui fonctionne le mieux. Il est primordial d’harmoniser votre interface !
Pour vérifier que vous suivez les bonnes pratiques, il existe de nombreuses ressources à votre disposition. Nous vous en conseillons deux :
le site Design systems qui regroupe un ensemble de check-lists et le site Web SDLV qui propose lui aussi une check-list pour vérifier l’harmonisation de votre interface !
📚 Les certifications de l’UX et de l’UI design
L’UX et l’UI design étant encore des métiers récents, ils n’existent que peu de formations.
Cependant, il existe un certain nombre de parcours qui peuvent vous permettre de devenir UX et/ou UI designer. Plusieurs corps de métiers (en plus d’une formation) permettent de s’orienter vers ces métiers.
Vous pourrez ensuite travailler comme freelance (à votre compte) ou bien intégrer une entreprise !
👨🏼🎓 Les formations actuelles
Les formations pour devenir UX et/ou UI designer sont relativement courtes (généralement 1 an) et plusieurs parcours sont possibles (temps plein, alternance...). Le site “designers interactifs” a listé les formations afin de s’orienter vers le métier d’UX designer. Par ailleurs, il existe aussi beaucoup de formations en ligne.
🚀 Les reconversions
Beaucoup de profils d’UX et d’UI designer ont d’abord eu des parcours qui semblent bien différents : BTS de design graphique, école d’art appliqué, licence de psychologie, de sociologie, école de communication digitale... On peut aussi retrouver des parcours orientés vers l’informatique comme les développeurs.
Comme vous pouvez le constater, il n’y a pas de parcours type pour devenir UX et/ou UI designer. Cependant, il faut posséder une certaine curiosité et un esprit créatif. Il est important de vouloir aider et comprendre les gens.
🎯 Les inspirations en UX et en UI design
Nous vous proposons de vous partager des ressources inspirantes sur l’UX et l’UI design :
🎥 Les chaînes Youtube :
- 📌Néographe Factory
- 📌Bastien UI
- 📌Jessica Trocmé
- 📌Gianni Polito
- 💻 Les sites web :
- 📌Kevin Thommes
- 📌Behance
- 📌Medium
- 📌Awwwards
- 📌Dribbble
- 📌Designers Interactifs
- 📌Néographe Factory
- 📌Design UX - Francophone
- 📌Le blog de Candice
🔥 Les tendances de l’UX et de l’UI design de 2023
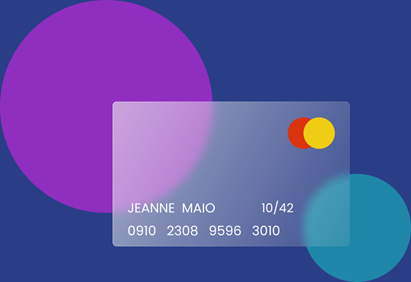
Le glassmorphism : est un style qui joue sur la transparence, les couleurs vives et les contours fins.

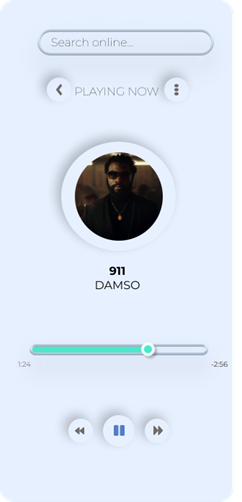
Le neumorphism : est un style utilisé pour donner des impressions de relief (il s’oppose au flat design)

Le mode sombre : il est surtout utilisé pour les applications qui sont utilisées de nuit (Netflix, Facebook, Spotify...), il faut donc que son utilisation soit justifiée par les besoins des utilisateurs. Il offre une touche plus moderne, plus élégante aux interfaces et est agréable à utiliser lorsque l’on passe beaucoup de temps sur son téléphone.
Les illustrations : elles permettent d’attirer l’œil des utilisateurs mais aussi de rendre l’interface plus dynamique et attractive. Les illustrations dessinées à la main sont de plus en plus utilisées pour illustrer les interfaces. Par ailleurs, en plus des illustrations réalisées à la main, les illustrations 3D sont aussi de plus en plus utilisées par les UI designer.
Le minimalisme : le minimalisme est fortement plébiscité par les graphistes (et désormais pas les UX et les UI designers). Ce style permet aux utilisateurs de ne pas se retrouver noyés sous un flot d’informations mais aussi de mettre facilement les éléments importants en avant.

